2021.9.17
<初心者向け>ターゲットにささる広告クリエイティブの作り方
こんにちは!
メンバーズEMCカンパニーの中西航太と申します。
20新卒としてWeb広告案件に携わり1年半が経とうしています。
Web広告にディレクターとして携わっていると、
「どのような点に気をつければ、成果が出せる広告クリエイティブを作成できるのだろうか…。」
と一度は思うことがあるのではないでしょうか。
そのような方に向けて、ターゲットにささる広告クリエイティブを作るために、Webディレクターが抑えておくべき基礎的なことを共有できればと思います。
1. 企業視点ではなくユーザー視点で作成しよう
私は「訴求したい情報を載せる」が企業視点、「お悩み解決のために情報を載せる」ことがユーザー視点でのクリエイティブ作成だと考えています。
1-1. なぜユーザー視点でクリエイティブを作るのか
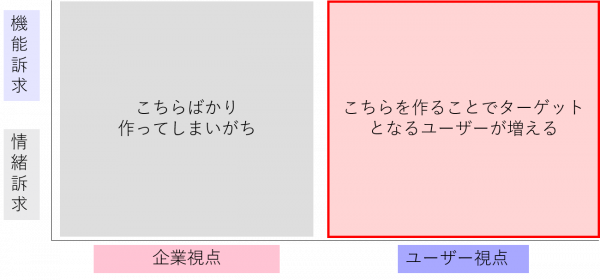
クリエイティブには、企業視点で訴求したい情報を載せることが多いと思います。
例えば「無料体験受付中!」や「希少な○○栄養素を配合!」など、製品・サービスの特徴・メリットが明確な場合は、ユーザーの反応を得られやすかったりします。
一方で、ターゲットとしているユーザーが、自社のことを全く知らない、または興味がない場合、企業視点の訴求内容はユーザーにささりづらく、むしろマイナスイメージを持たれる可能性もあります。
このような場合、ユーザー視点でクリエイティブを作成することで、ターゲットとなるユーザーを増やすことができます。
例えば、
「人気コンテンツが1,000点以上!今なら無料体験受付中!」
と企業視点で訴求してもささらなかったユーザーに、
「○○ってどうすればいいの?こんなお悩み○○が解決します!」
とユーザー視点で訴求すると、興味を持ってもらえる可能性があります。
もちろん企業視点のクリエイティブが悪いわけではないです。
しかし、ユーザー視点のクリエイティブにしか反応しないユーザーもいるため、ユーザー視点のクリエイティブも作ることで裾野を広げることができます。

1-2. ユーザー視点なクリエイティブを作る前に確認すべきこと
どうすれば正しいユーザー視点を持ち、クリエイティブに反映できるのでしょうか。
クリエイティブ作成をはじめる前に、まずは「人」と「面」を確認すると良いと思います。
多くの場合、クリエイティブはクリックや、コンバージョンといったユーザー行動に結びつけることが重要なため、自己満足のアート作品になってはいけないのです。
そのため、ターゲットは子どもなのか、社会人なのか。クリエイティブはどこでどのタイミングで見られるのか。と事前にクリエイティブが配信される「人」と「面」を確認しましょう。
2. 「人」を意識した訴求内容の作り方
ユーザー視点を持つためには、ユーザーのことを深く理解する必要があります。
2-1. ターゲットの置かれている状況を想像しよう
自社の商品・サービスのことが好きで、携わる時間も長くなるほど、企業視点でメリットを訴求することが容易になる一方で、ユーザー視点からは離れていきがちです。
ユーザー視点での訴求内容を考える前に行うこととして個人的におすすめは、複数人でターゲットユーザーについて考え、共有する時間を設けることです。
ターゲットを年齢・性別・その他属性、特徴、課題を感じる状況などに分類し、それぞれのインサイトを想像することで、訴求すべき自社の強み・コピー案・コミュニケーション媒体が自ずと決まり、何をどのように訴求すれば良いか明確になります。
これを複数人で行うことで精度が高まるだけでなく、ターゲットユーザーがどのような人かを共通認識としてチーム・部署内に浸透させることもできます。
2-2. ユーザーインタビュー・SNSの活用
もし時間と費用をかけられる場合は、ユーザーインタビューもおすすめです。
より詳細なユーザーのプロフィールや困りごとを想定することができ、ユーザーにささるクリエイティブが作りやすくなります。
やり方が分からない時は、専門知識を有した企業に委託することも有効だと思います。
もし時間も費用もかけられない…という場合は、質問サイトやTwitterなどのSNSで検索するだけでも、ユーザーの声を拾うことができます。
なかには辛辣な意見もあったりしますが、これまで思いつかなかった改善点が見つかることもしばしばあります。
3. 「面」を意識した訴求内容の作り方
ユーザー視点での訴求内容が決まれば次のステップに移ります。
せっかく考えた訴求内容も、ユーザーにとって適切なタイミングで表示され、一瞬で興味を惹けなければ、見てもらえないことがほとんどです。
3-1. 掲載面から広告のあるべき姿を考える(情報配置)
◆Webサイト(PC)の場合
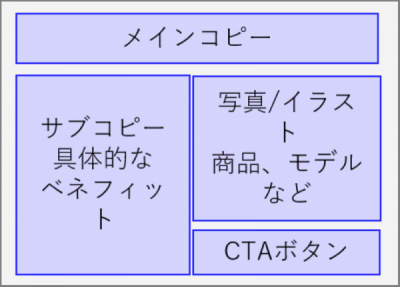
情報は横書きで左上→右下の流れで読むことが多いため、バナーもユーザーの視線の動きにあわせ左上→右下に情報を配置すると良いでしょう。

◆スマートフォンの場合
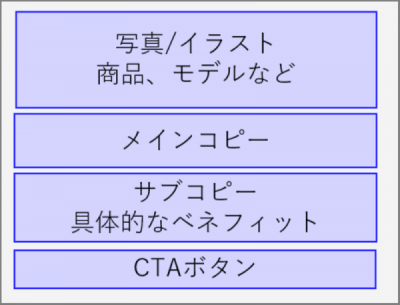
下から上にスクロールして情報を見ることが多く、またインフィード型(画像+テキスト)でコンテンツが表示されるページが増えています。
例えばTwitter広告では、下から上に目線が動いた時に目に入りやすい部分に、タイトルが配置されています。

そのため、バナーはPC、レスポンシブ・SNS広告はスマートフォン中心で構成を考えると良いと思います。
3-2. 迷ったらこのパターンに当てはめよう
ブランディングや情緒訴求を行う際は、メインコピー以外のテキストは小さくしたり、あえてCTAを置かないということもあったりしますが、ユーザー視点でクリエイティブを作成していると、できるだけ情報を載せたい…!と思うことも多いのではないでしょうか。 そんな時は、次のパターンに当てはめると作成しやすいと思います。


情報の強弱や装飾など、デザインでのひと工夫は必要ですが、情報量が多くても可読性は高く、どんな画像素材やテキスト要素でも配置しやすいと思います。
4. まとめ
クリエイティブには「これが正解」というものがないと思います。
Web広告に求められることは、多くの場合、バズを起こすことではなく、お客さま(消費者・取引先・自社)の業績貢献および問題解決だと思うので、「良い作品ができた!」と自己満足にならないよう、少しでもユーザーにささる工夫をしていきましょう!
私もまだひよっこですが、お客さまに貢献できるよう頑張ります。
この記事を書いた人
中西 航太
大阪府出身。野球と邦ロックが好きです。コロナが収束したら写真旅に出たいです。



