2021.6.2
VSCodeとDockerを使って開発環境を手早く作る
はじめに
メンバーズエッジの田邉です。
普段の業務ではWebサービスのバックエンド周りをメインに開発に携わっているのですが、扱う技術が多岐に渡っていることもあって色々なプログラミング言語やツールを使うことが多いです。そのため開発環境を作る機会も多いんですが、DockerとVSCodeを使うと手軽に早く作れるので重宝しています。
今回はその方法を紹介したいと思います。
完成イメージ説明
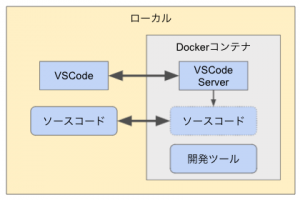
今回紹介する方法で環境を作ると次のような構成となります。

開発はローカル上のVSCodeを使って行います。VSCodeはVSCodeServerと連携しており、Dockerコンテナ上の開発ツール(コンパイラなど)が使用できます。また、ローカル上のソースコードはDockerコンテナにマウントされ、VSCodeServer経由で編集する形になります。図にすると複雑そうに見えますが、ローカル上に開発ツールをインストールした時と同じ感覚で開発可能です。
また一度設定ファイルを作ってしまえば次回からは下記の簡単な手順で環境を作ることができます。設定ファイルをソースコードと一緒に管理しておくとすぐ開発を始められるのでお勧めです。
- 設定ファイルを任意の場所に配置
- 設定ファイルの配置場所をVSCodeのRemote-Containersで開く
- 自動で環境が作成される
では次の章から環境の作り方を説明します。
開発環境の作り方
前述の通り一度設定ファイルを作ってしまえば後は自動で環境を作ってくれるので、ここでは初めて設定ファイルを作る場合の手順を説明します。
必要ツールのインストール
まず最初に必要なツールをインストールします。必要なものは次の通りです。
- Docker
- VSCode
- Remote-Containers
Docker はコンテナ型の仮想化を実現するためのツールで、開発用のコンテナを作るために使います。公式ページからインストーラーをダウンロードしてインストールしましょう。
参考: Get Started with Docker | Docker
VSCodeはMicrosoftが開発しているソースコードエディタです。これも公式ページからインストーラーがダウンロードできるので、それを使ってインストールしましょう。
参考: Visual Studio Code – コード エディター | Microsoft Azure
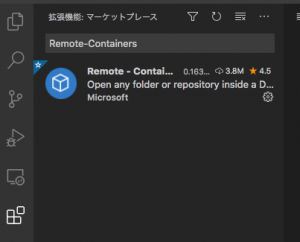
VSCodeをインストールできたら、拡張機能のRemote-Containers を入れましょう。VSCodeの「拡張機能」から検索・インストールできます。

Dockerコンテナ用の設定ファイル作成
続いてDockerコンテナ用の設定ファイルを作成します。設定ファイルの名称はDockerfileで作成してください。DockerfileにはベースにするDockerイメージ(=Dockerコンテナの素)を記載します。この他にも様々な設定を記載できるのですが、最低限のもので良い場合は次のようにコンテナイメージの名前とタグを記載するだけでOKです。
FROM golang:1.16
利用できるDockerイメージはdockerhubに多数公開されています。開発ツールがインストールされたもの、何もインストールされていないが容量が少ないものなど様々なものがありますので、自分の用途に合ったものを選びましょう。
参考: dockerhub
なお、今回の手順ではDockerfileを使用していますが、docker-compose.ymlを使用することも可能です。詳細な説明は省きますが、複数コンテナを使って開発したい時はdocker-compose.ymlを使った方が便利ですので興味がある方はぜひ調べてみてください。
Remote-Containersで読み込む
次はDockerコンテナの設定ファイルをRemote-Containersで読み込みます。読み込みは次の手順で行います。
-
- Dockerfileを配置したフォルダをVSCodeで開く
- ><マークのボタン(図の左下の緑部分)を選択

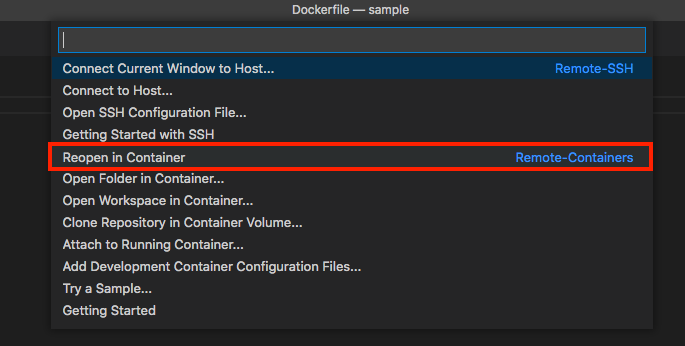
- Reopen In Containerを選択

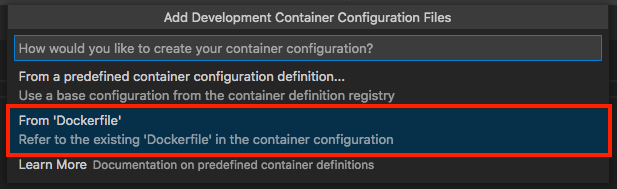
- From Dockerfileを選択

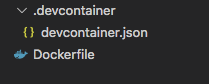
- .devcontainerディレクトリとdevcontainer.jsonが作成されDockerコンテナが起動する
初回はDockerイメージのダウンロードが行われるため少し時間がかかります。正常に立ち上がったら環境構築完了です。最終的なディレクトリ構成は次のようになるので、これらをソースコードと一緒に管理しておきましょう。

おわりに
DockerとVSCodeを利用して環境を構築する方法を紹介しました。今回紹介した方法のように、すぐ環境を作れるようにしておくと何かと役に立つことが多いのでお勧めです。
最後までお読みいただきありがとうございました。
この記事を書いた人

田邉 圭一
2019年中途入社。メンバーズエッジ所属で熊本出身のWebエンジニア。最近は業務でGo言語、プライベートでRustを使ってプログラミングすることが多め。謎解きイベントに参加するのが好き。