2021.2.16
VSCodeを自分の好きな色に染める
無料軽量かつ高性能高拡張性と二拍子揃ったMicrosoft社製の大人気テキストエディタ、「Visual Studio Code」(以下VSCode)では見た目の色を容易かつ自由に変更することができます。
色を変更できる範囲は背景色や前景色から細かなUI、言語ごとのシンタックスハイライトまで幅広いです。
私はVSCodeをとにかく自分の好きな色合いにして楽しんでいます。
「チュートリアル」では既存の配色から変更を加えてテーマファイルを作成する一連の流れを、
「シンタックスハイライト」ではシンタックスハイライトの話をします。
皆様もVSCodeを好きな色にして楽しみましょう。
チュートリアル
外観を弊社っぽくしてみます。
(ショートカットキーの「command」はWindowsの場合「Ctrl」に置き換えていただきます)
1.追加テーマファイルのための領域を用意します。
以下はあとから追加した拡張機能などが入るフォルダです。
/Users/ユーザー名/.vscode/extensions/
(「Users」は表示上日本語で「ユーザ」などになっているかもしれません)
(「.vscode」は隠しフォルダのため見えない場合、Macは「command」+「shift」+「.」を押下、Windowsは「表示」→「隠しファイル」にチェックを入れると見られるようになります)
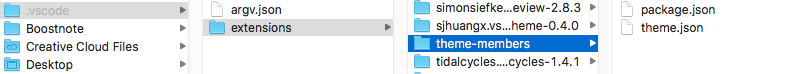
この中に「theme-members」という名前のフォルダを作り、
その中に「package.json」「theme.json」という名前のファイルを作ります。

/Users/ユーザー名/.vscode/extensions/theme-members内に、package.jsonとtheme.jsonを作成
2.「package.json」の中身に以下を記述します。
ファイルの編集はそのVSCodeで行ってOKです。
{
"name": "theme-members",
"displayName": "theme-members",
"version": "0.0.1",
"engines": {
"vscode": "^1.52.1"
},
"categories": [
"Themes"
],
"contributes": {
"themes": [
{
"label": "Members",
"uiTheme": "vs-dark",
"path": "./theme.json"
}
]
}
}- 書かないとテーマとして認識してくれなくなるような最小限のもののみ書きました。
- 6行目「
"vscode": "^1.52.1"」は互換性のあるVSCodeバージョンの意味ですが、これに合わせないと動かないという意味ではないです。ただ記述が必須なので現在のバージョンを記しています。 - 14行目「
"label": "Members"」はテーマを選択する際に使われる名前です。 - 15行目「
"uiTheme": "vs-dark"」はベースとなる色づかいの種類です。明るい「"vs"」、暗い「"vs-dark"」ハイコントラストの「"hc-black"」があります。細かく記述されていない部分についてこの色づかいが反映されるため合わせたほうが良いです。 - 16行目「
"path": "./theme.json"」が次で編集していく内容詳細ファイルへのパスです。
3.「theme.json」の中身を用意します
3-1.ベーステーマを選びます
まずベースとするテーマファイルをVSCodeで選択している状態とします。(※1)
今回は「Dark+ (default dark)」を用いました。
(※1)テーマの選択は「command」+「K」の次に「command」+「T」もしくは左下の歯車マークから「配色テーマ / Color Theme」を選択
3-2.現在のテーマの色情報をコピーします
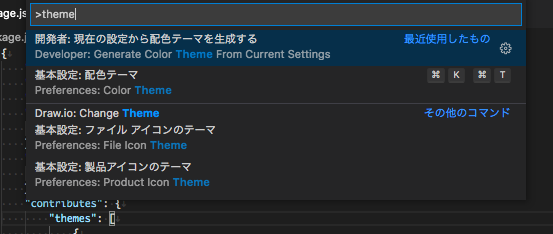
コマンドパレットを開き「theme」と入力すると出てくる「開発者: 現在の設定から配色テーマを生成する / Developer: Generate Color Theme From Current Settings」を選択します。(※2)
(※2)コマンドパレットを開くには「command」+「shift」+「P」もしくは左下の歯車マークから「コマンド パレット… / Command Palett…」を選択
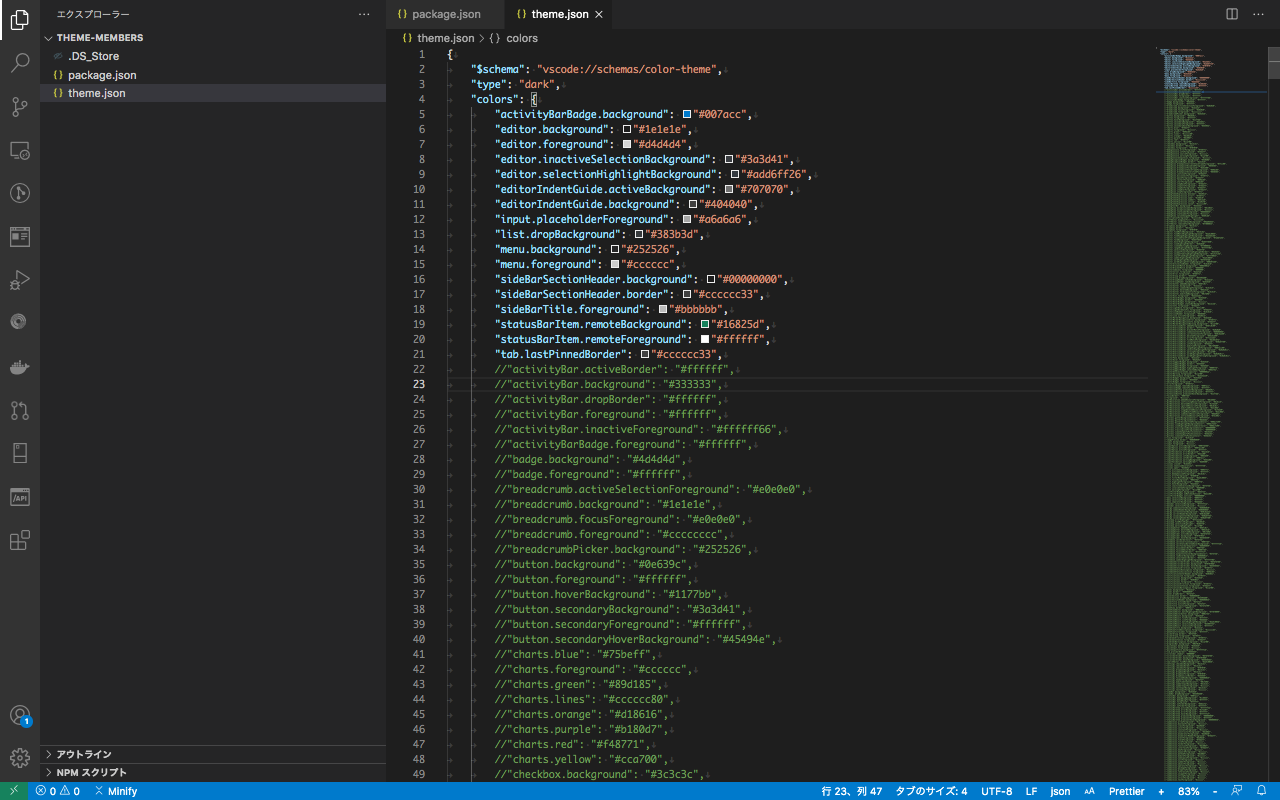
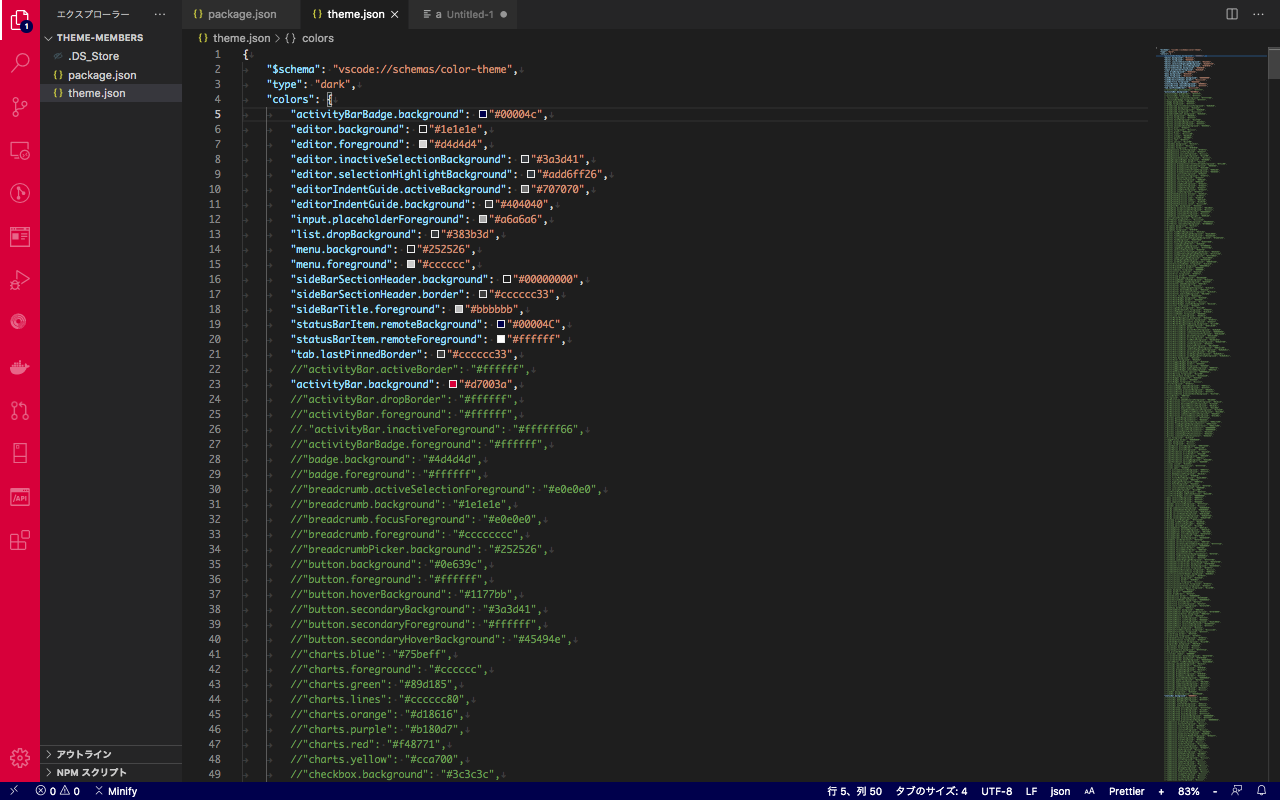
とても長い文字の羅列が出てくるのでそれをすべてコピーして「theme.json」に貼り付け保存します。
これで一応テーマとして選択できる状態になります。
メニュー選択のところにも名前が出てくるので選択します。表示されない場合は何か記述が間違っている可能性があります。

コマンドパレットを開き「theme」と入力すると出てくる「開発者: 現在の設定から配色テーマを生成する / Developer: Generate Color Theme From Current Settings」
を選択
4.「theme.json」を編集します。これによって色が変わっていきます。
もとの外観はこんな感じです。

もとの外観
4-1.まず左のバーの色をMembersっぽくします。
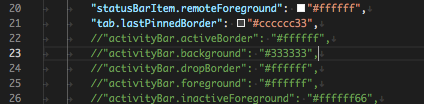
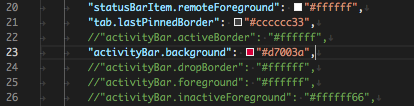
アイコンが縦に並んでいる左のバーをアクティビティバーといいます。「"activityBar.background"」がその背景色の色定義キーにあたるので、画像のようにコメントを外してカラーコードを書き換えます。


「"activityBar.background"」のコメントを外してカラーコードを書き換える
書き換えたあとファイルを保存すれば変更は完了ですが、このテーマの情報をVSCodeに認識させる必要があるのでVSCodeをリロードします。
(コマンドパレットから「reload」と入力すると出てくる「開発者: ウィンドウの再読み込み / Developer: Reload Window」を選択することでVSCodeを閉じずにリロードが可能です)
すると、左のバーが赤くなります。

VSCodeをリロードすると左のバーが赤くなる
4-2.同じ要領で他の部分も変更します。
今回は以下の項目を変更しました。色はMembersのサイトから取ってきた赤っぽい「#d7003a」と青っぽい「#00004c」です。
- 「
"activityBarBadge.background"」:アクティビティバーのバッジの背景色 - 「
"statusBar.background"」:ステータスバー(下にあるバー)の背景色 - 「
"statusBarItem.remoteBackground"」:ステータスバーの最左にある領域の背景色 - 「
"statusBarItem.remoteForeground"」:ステータスバーの最左にある領域の前景色

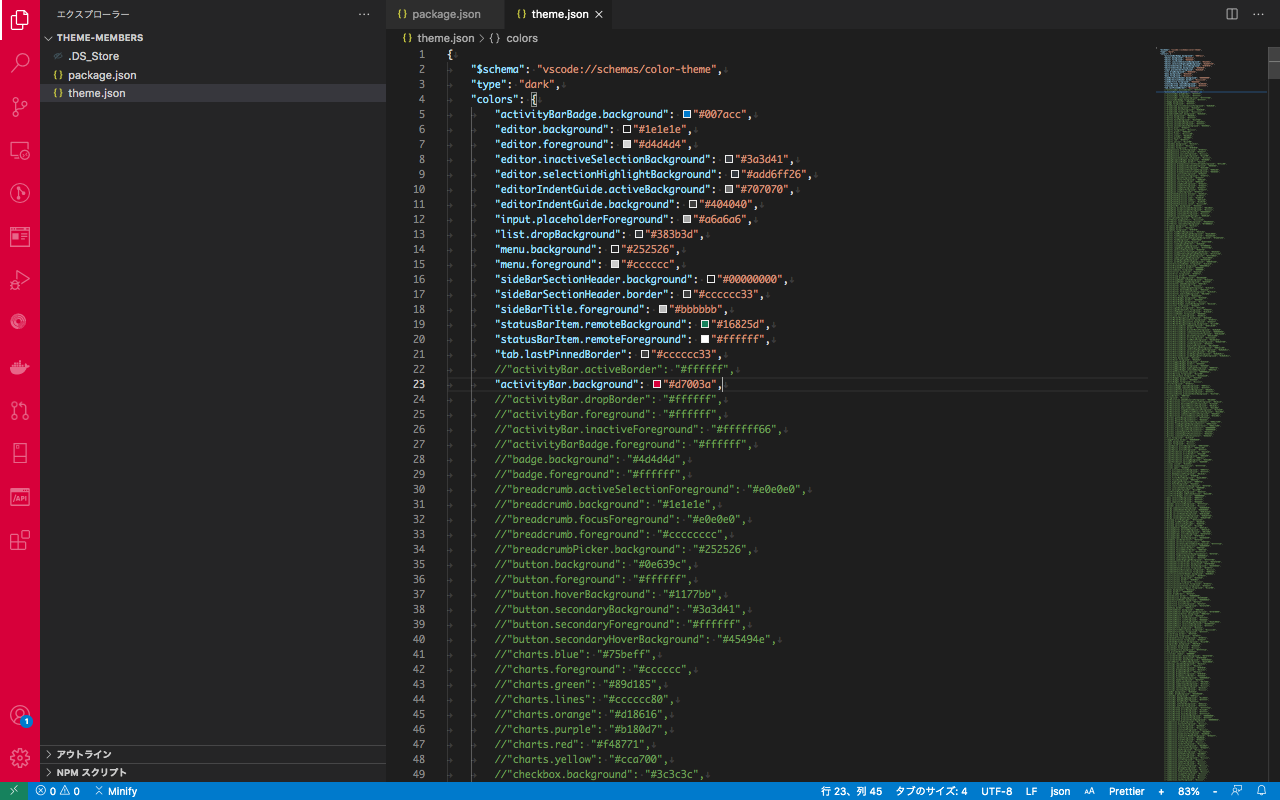
「”activityBarBadge.background”」「”statusBar.background”」「”statusBarItem.remoteBackground”」「”statusBarItem.remoteForeground”」の変更を反映
5.その他色定義のキーの調べ方
https://code.visualstudio.com/api/references/theme-color
こちらに様々な定義が乗っています。ここだけで500以上あるようです。
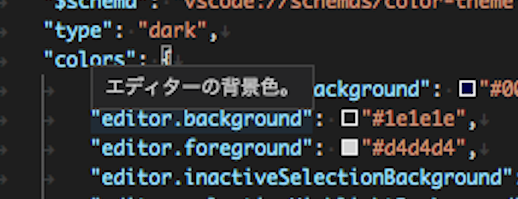
またVSCodeではファイルを開いて色定義キーの部分にカーソルを合わせるとどのようなところに作用するものか確認することができます。
今回のように「開発者: 現在の設定から配色テーマを生成する」から生成した場合は、元のテーマファイル内で明示的に定義していない場合でもコメントアウトされた定義が記載されている状態になるので、コメントアウトを外すことで同様に確認できます。

コメントアウトを外して色定義キーの部分にカーソルを合わせると、どこに作用するものか確認することができる
シンタックスハイライト
前項では外観のみの変更でしたが、シンタックスハイライト(コードの色分け)の色変更にまつわる話をします。
先程の「theme.json」では下半分くらいからの「"tokenColors"」内に定義があります。
こちらも前項での外観と同じように変更できますが、優先順位や適用される範囲などの要素があります。
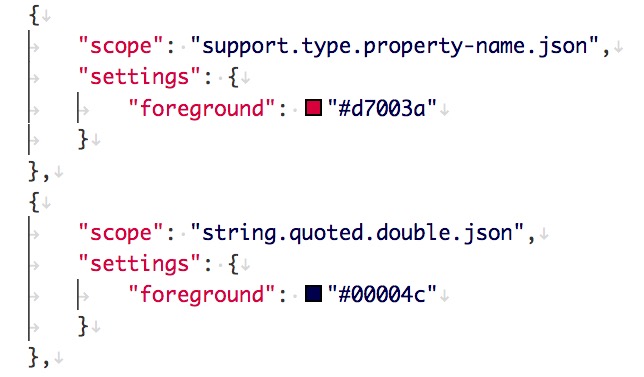
例えば以下の画像のようにjson要素の色を定義すると、以下の画像のように色がつきます。

json要素の色定義とそれが反映されている様子
色定義キーの調べ方
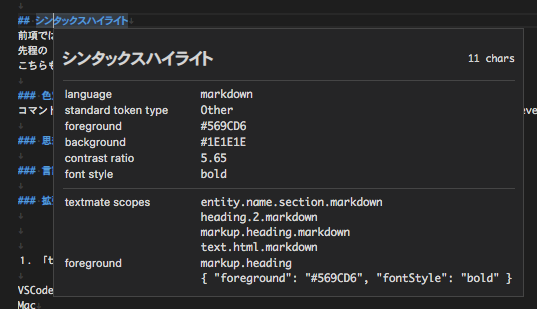
コマンドパレットから「token」と入力すると出てくる「開発者: エディター トークンとスコープの検査 / Developer: Inspect Editor Tokens and Scopes」を選択します。
これによってエディター内の文字にカーソルを当てると、使える色定義キーや、そのブロックに現在反映されている色定義キーとカラーコードなどの検査ができるようなモードになります。
「esc」キーで終了できます。

コマンドパレットから「token」と入力すると出てくる「開発者: エディター トークンとスコープの検査 / Developer: Inspect Editor Tokens and Scopes」を選択すると、色定義キーとカラーコードなどの検査ができるようなモードになる
適応される範囲と優先順位
上の画像の「textmate scopes」のところを見ると、ドットで区切られた文字列が数行にわたって出力されています。これらを色定義キーとして使います。
これはドットで区切られた右側をカットして使うこともでき、短くするほど(左にある定義ほど)影響する範囲が大きく優先度は低くなります。
例えばJavaScriptの関数名のための色定義キーには「"entity.name.function.js"」があり、TypeScriptには「"entity.name.function.ts"」があります。
これは「"entity.name.function"」までで定義するとどちらにも(更に他の同キーを使う言語にも)色を適応させることができます。
TypeScriptの関数名だけ色を変えたい場合は「"entity.name.function.ts"」で色を定義するとそちらが優先されます。
言語によるサポートの差があります
JavaScriptやPHPなどは基本的に言語構造/定数/変数名/関数名/型名/文字列などで異なる色が着けられるようにスコープが用意されていますが、Pythonは変数名に対して「"source.python"」というPythonコード全体に影響するスコープしか持っていません。
拡張機能が出してくる独自のスコープもあります
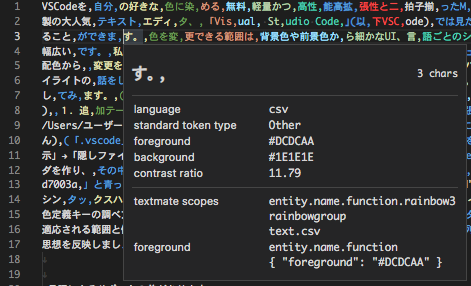
私も愛用しているVSCode拡張機能に「Rainbow CSV」というものがあります。これはCSVファイルの色付けをしてくれるもので、その色分けには既存のスコープが使われています。
例えばCSVの3つめの項目は「"entity.name.function"」の定義が使われていますが、この拡張機能により右端にrainbowと付くスコープが追加されているため
それらの定義をテーマファイルに加えることで色の設定を上書きすることができます。

VSCodeの拡張機能「Rainbow CSV」は、CSVファイルの色付けをしてくれる
あとがき
言語ごとにスコープを調査して定義していくのは大変ですが、自分の思想を存分に反映できるのでいい体験でした。
また日々の開発の中で定義漏れが発覚することでブラッシュアップしながら、少しずつ自作テーマを作れるのも学びになるのでおすすめです。
この記事を書いた人

飯田 嵩之
株式会社メンバーズ メンバーズキャリアカンパニー Webエンジニアグループ所属。高専卒の2018年度入社。主にPHPを用いた開発を行っています。最近買って良かったものは背面ボタン付きゲームパッドと骨伝導ヘッドホンです。趣味は釣りと潜りです。



