2023.9.26
みんなに優しいUIを考えてみよう 〜使いやすいってデザインってなんぞ?〜
ここ最近、構築案件でデザインをイチから考えることが多くなったので、 自分の備忘録も兼ねてナレッジシェアできればと思います!
だれのためのWebページ?
デザインを作る上で常に意識したいことは自分達の作るものは「どのようなユーザーが利用するのか?」ということです。 もちろん、ターゲットユーザーやペルソナの設定はするとは思いますが、そこからもう一歩! 「視覚」「聴覚」はもちろんですが、身体的な理由からデバイス操作を行うことが出来ない方にも配慮する設計を考えてみるとレベルアップできる!…かも?
色
使う色の数を考える
デザインをする上でなにより重要になるのは色!
すでにある程度のカラールールがあれば、目的に合わせて選ぶだけですが、リニューアルなどで一から色を選定するとなれば、ブランドのカラーはもちろん、「目立たせたい!」や「もう少し控えめな色がいい」などお客さんの意見を聞いていたら、気がつけばカラーパレットが10色近く・・・・!!なんてことも少なくないです。
確かにその気持ちはわかる!笑 あの色も…この色も…使いたい!!!
でもあまり色が多すぎると全体的に統一感がなくなったり、一色ごとに扱うためのルールが曖昧になりがちだったり色の迷子に陥ることも少なくないと思います。
そこで一からカラーセットを考えるときに意識しているのが「色の数は有彩色4色にする」です。
色の配色を考える
「色の数は有彩色4色にする」といってもすべての色を同レベルに扱うのではなく、 選んだ4色を使って次のように配色するようにしています。
【メインカラー】 メインとなる色で、1色だけ決めます。これはブランドカラーを採用することがほとんど!
【サブカラー】 メインカラーと同じ色合いの2色を選びます。ここで選ぶ色はあくまでメインカラーの補助色という考え方で選ぶようにします。
【アクセントカラー】 目立たせたいときに使う色で、「メインカラー」「アクセントカラー」とは違う色合いを1色だけ決めます。
3種類の色に加え、「白」「黒」「グレー」の無彩色を使うといったカラーセットを考えるとサイトや制作物に自然とまとまりが生まれて、色の迷子に陥らずに進めることができるようになります。
色のコントラストを考えてみる
有彩色4色は、好きな色を好きに決めればいい!って訳じゃないです。
例えば、白背景に黄色の文字が書かれてたら…見づらい!!!!

ここで考えるべきなのが「コントラスト」です。 色を組み合わせた時の対比の差(コントラスト)が高いと、要素が見やすくなりユーザーが区別しやすくなります。 具体的には、背景色とテキスト色(前景色)の差をつけることが多いです。
「Web Content Accessibility Guidelines (WCAG) 2.0」というアクセシビリティの基準を設けたガイドラインでは、少なくとも4.5:1のコントラスト比を推奨しています。
■カラーコントラストチェッカーアナライザーツール | Adobe Color https://color.adobe.com/ja/create/color-contrast-analyzer




Webサイトだけではなく、バナーなどを作る際にも是非とも活用してほしいツールです。
コントラスト比をしっかり担保することで、サイトやバナーを利用するさまざまな人にとって使いやすいものをつくることができます。
文字
フォントのサイズと種類
通常テキストのフォントサイズは一般的には14〜18pxが多いかと思います。 でも文字数が多かったり、変な位置で改行が入らないようにするために、お客さんから「もう少し文字サイズ小さくできない?」って言われたこと、ないですか??? 最低級数ってどこまで下げていいものなのか…??これが悩みどころ!!
いろいろ試したけど、 読ませたいなら:最低10px 読ませる必要が低いなら:最低8px が最適。ちなみにAppleは11px以上を推奨しています。(※1)
そして、フォントの種類にも注目。 最近はすっかりPCよりSPでWebページを見られることが多くなり、デバイスフォントに依存することが多くなったためSPサイトでは、特別な場合を除いてゴシック体を用いるのが最適だと思います。画像で明朝体や特殊な文字を使うことも可能ですが、視認性や、SEO対策の観点からもあまりおすすめはできません。
文字数も重要
PCページのデザインを起こすとき、ウィンドウいっぱいにテキストボックスを配置していませんか?? 横書きの場合、一行に入る文字数は30文字〜50文字程度が読みやすさの基準と言われています。 一行が長すぎると、ユーザーは端から端まで視線を大きく動かさなければならないため、読みづらく、文章を目で追うことに疲れてしまいます。 また、ひとつのブロックに入れる文字数は200〜500文字前後に抑え、改行をすると読みやすくなります。 たまに長い文章が永遠に連なっているページもありますが…正直読む気が失せますよねwww
たかがテキスト、されどテキスト。 テキストの読みやすさはユーザビリティを向上させるためには重要なのです!!
レイアウト
タップのターゲットエリア
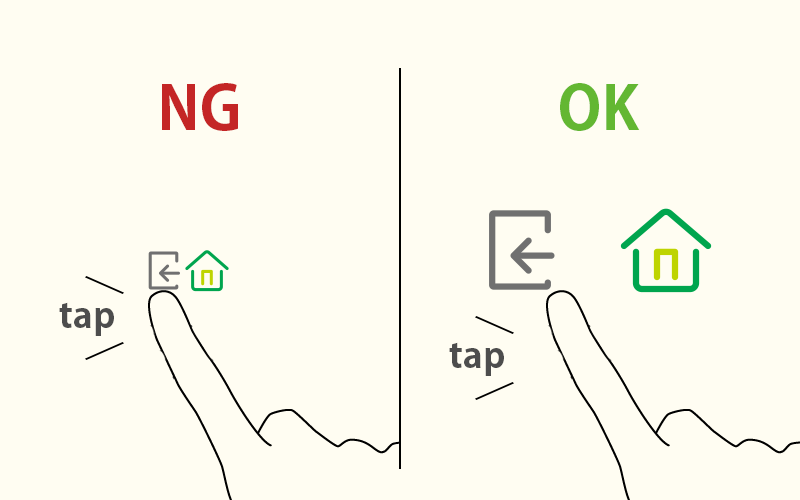
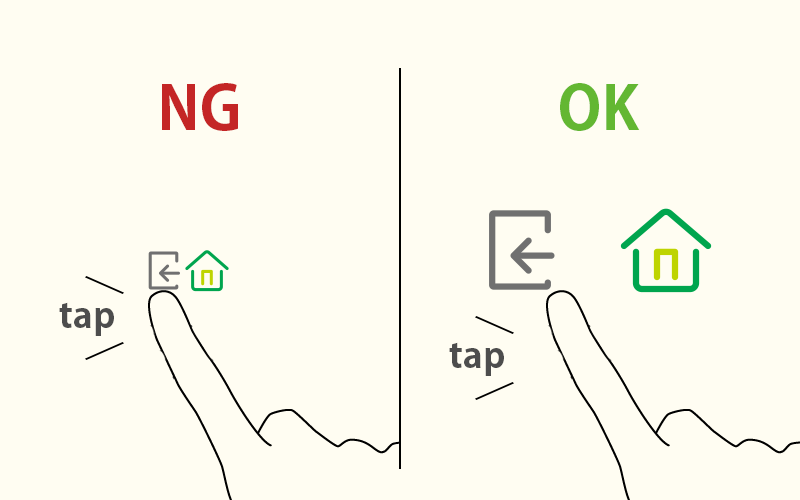
PCのデザインをした後にSPのデザインをする際や実画面サイズでデザインをしない際には見落としがちなのがボタンやリンクなどの「タップのターゲットエリア」です。




ボタンやリンクなどのエリアサイズは指でのタップが正確に行えるよう、44 x 44px以上の大きさで作成する必要があります。 タップのターゲットエリアが複数連なる場合は、要素の間を16px以上空けて設置するのが吉です!
最後に
何気なく見やすいと思っていた色の組み合わせや、使いやすいと思っているボタンの大きさやフォーム、シンプルに見やすいと感じるサイトなどみなさんにもあるのではないでしょうか?? それらの「デザイン」をデータという視点で見てみると、実は一つ一つが計算されたものだったりします。 今回ピックアップした内容はその中のほんの一部ですが、自分達がユーザー目線で直感的に「使いやすい」「見やすい」と感じるものを「なんでそう見えるのか」という考え方をして見てみると新しい発見や学びがたくさんあると思います。
ターゲットユーザーのみではなくさまざまな人にとって使いやすく優しいUIを作れたらもっとサイトやクライアントのブランド価値を上げることができると思うのでみんなで引き続きアップデートしていきましょう!!!
参考
(※1)Typography|Apple Human Interface Guidelines https://developer.apple.com/design/human-interface-guidelines/typography
この記事を書いた人

庄司摩桜
2018年入社。神戸出身なのに新卒で仙台配属になりコロナと共に東京に異動した、デザイナーしたりコーダーしたりディレクターしたり…何でも屋さんしてる人です。



