2023.2.22
SEO初心者必見!トピッククラスター構造のメリット
初めに
本編ではコンテンツマーケティングの運用におけるサイト構造の概念「トピッククラスター構造」について、目的やメリット、また実際のサイトを用いた改善方法をご紹介いたします。
今回の記事は以下のような方にお勧めです。
- SEO対策を今後行っていくため知見を深めたい
- SEO対策のためコンテンツは増やしているものの、最適なサイト構造が分からない
- トピッククラスター構造という単語は聞いたことはあるものの詳しく知らない
これらの疑問はコンテンツマーケティングを行う上で必ず直面する課題だと思いますので、今回の記事がお役に立てればと思います。
1:トピッククラスター構造について
1-1:トピッククラスター構造の目的とメリット
トピッククラスター構造とはサイト構造の一つで、サイト内の関連度の高いページを相互にリンクでつなぎ、クラスターを構成するサイト構造です。一つのビッグキーワードについてのページでクラスターを作成することにより、ユーザーには関連する課題を複数解決できるようなサイトになり、検索エンジンに対しては「専門性」が分析しやすいサイトとなります。
適切にトピッククラスターを作ることで「ユーザー」と「検索エンジン」両方にとって読み解きやすく、評価しやすいサイトになります。
サイトに掲載するページが多くなってくると、適切な内部リンクではなく、あまり関係のないページ同士でリンクがつながってしまっていることがあります。こうなった場合、「ユーザー」はサイト内を回遊しにくく、「検索エンジン」はサイトが何についての記事を取り扱っているのか判断しにくいサイト構造となってしまいます。
そこでトピッククラスター構造を理解し、サイト設計に活用できればユーザーが利用しやすく、SEO的に強いサイトを作ることができます。
1-2:トピッククラスター構造の詳細
トピッククラスター構造では、下記の3つを組み合わせることでトピッククラスターを作成し、サイトを構築していきます。
1-2-1:ピラーページ
ピラーとは英語で柱を表しており、ピラーページとはトピッククラスターの基盤となるページのことをいいます。
ピラーページでは主にビッグキーワードやミドルキーワードと呼ばれるキーワードに対して対策を行うページとなります。検索数が多く、検索者の悩みを包括的にカバーできる記事を作成します。
例えばあなたが「SEO」というキーワードで検索したとしましょう。検索意図には「SEOのやり方・具体的な手法を知りたい」といったものや、「『そもそもSEOとは何か』といった基本的な概念を知りたい」といったものが考えられます。
こういった様々な検索意図が考えられるビッグキーワードに対して、浅く広く取り扱ったページがピラーページになります。
1-2-1:クラスターコンテンツ
クラスターコンテンツとはピラーページの配下に設置する、より細かい内容を書いたページのことを指します。
ピラーページと異なるのは、対策するキーワードはミドルキーワードやロングテールキーワードであるということです。
ピラーページでは検索者が多く、漠然とした悩みや狙うビッグ・ミドルキーワードの概要を知ることができる内容を掲載していました。
クラスターコンテンツとなるページでは、ピラーページで狙ったビッグ・ミドルキーワードからサジェストで表示されるようなロングテールキーワードを狙います。
内容もより具体的で検索者の悩みを解決できるページにします。
ピラーページで「SEO」というキーワードを対策する場合、クラスターコンテンツでは「SEO ツール」「SEO キーワードの選び方」といった具体的な検索意図の読み取れるキーワードを対策していきます。
クラスターコンテンツではピラーページと違い、範囲・ニーズは狭いが深く・詳しく説明したページがクラスターコンテンツになります。
1-2-3:内部リンク
トピッククラスターの最後の要素となる内部リンクでは文字通りサイト内部にリンクを作成していきます。
基盤となるピラーページからクラスターコンテンツへのリンクや必要であればクラスターコンテンツ同士を内部リンクでつなぎます。
これによって細かく具体的なクラスターコンテンツから大枠のピラーページ、そのピラーページからさらに別の関連したクラスターコンテンツへの移動などができるサイト回遊のしやすいページとなります。
「SEO」についてピラーページで「概念」や「なぜSEOが必要なのか」、「どんなことをするのか」について書くとします。それぞれに関連する内容を取り扱ったクラスターコンテンツにピラーページから内部リンクをつなげます。こうすることで、ピラーページから訪問者の悩みにあったクラスターコンテンツへ誘導し、「検索エンジン」からはこのクラスター全体では「SEO」について取り扱っていると理解してもらうことができるのです。
2:トピッククラスター構造でサイトの改修を行うとどうなるのか
前段では「トピッククラスター構造の目的やメリット」についてお伝えできたかと思います。では実際にトピッククラスターの概念を用いてブログ記事のサイト構造を変更させるとどうなるのでしょうか。実際のブログを例に説明していきます。
こちらが弊社メンバーズメディカルマーケティングカンパニーのコーポレートサイトになります。掲載内容は会社紹介やサービス紹介、事例紹介やセミナーの告知なども行っておりますので、興味のある方は是非ご覧ください。
そんな中でも今回はブログに焦点を当てご説明させていただきます。

図1
図1はブログ配下のトップページとなっております。2023年1月16日時点で150記事ほどあります。新しい記事を更新した際には、一番上に最新記事が表示されるようになっております。また、記事を掲載する際、カテゴリーでタグ分けしており、そのタグの種類別でも記事を閲覧できるようになっております。例えば弊社社員のインタビュー記事を読みたい際にはページ右部の「インタビュー」タグから遷移することでインタビュー記事がまとまった状態で閲覧できる仕組みとなっております。
また図2をご覧ください。こちらがブログの記事ページとなっております。タイトルと記事の間にパンくずリストが表示されており、それぞれサイトTOP、ブログTOP、カテゴリー分けページへと遷移することが可能です。また、右部にはブログTOPと同様にカテゴリー分けリンクも用意されております。

図2
またカテゴリー分けの下部には人気記事上位5位がランキング形式で表示されていたり、ページ下部には関連記事や最近の更新記事がまとめられていたりと、ユーザーの回遊率を高めるための工夫がなされています。
しかし、前段でご説明させていただいたトピッククラスター構造と比較した際に、UXの観点から劣っているのではないかと思われます。例えば「GA4の導入について」の記事を読んだユーザーが次に知りたいことは何でしょうか?「GA4導入時の料金」かもしれませんし、「GA4導入の実績」かもしれませんし、「GA4に変わる分析ツール」かもしれません。
そんな数多くあるニーズに対して一記事一記事に直接リンクを貼ったり、ランダムで表示される関連記事で情報を補ったりするのは現実的ではありません。なぜなら前述したとおり現段階で150記事ほど存在しており、今後も増え続ける予定のため、新しく書いた記事と過去記事に関連性がある場合に過去記事に更新をかけて最新記事のリンクを貼り付けるのは作業量や頻度などを加味したときに得策ではないからです。
そこでトピッククラスターの概念を活用します。
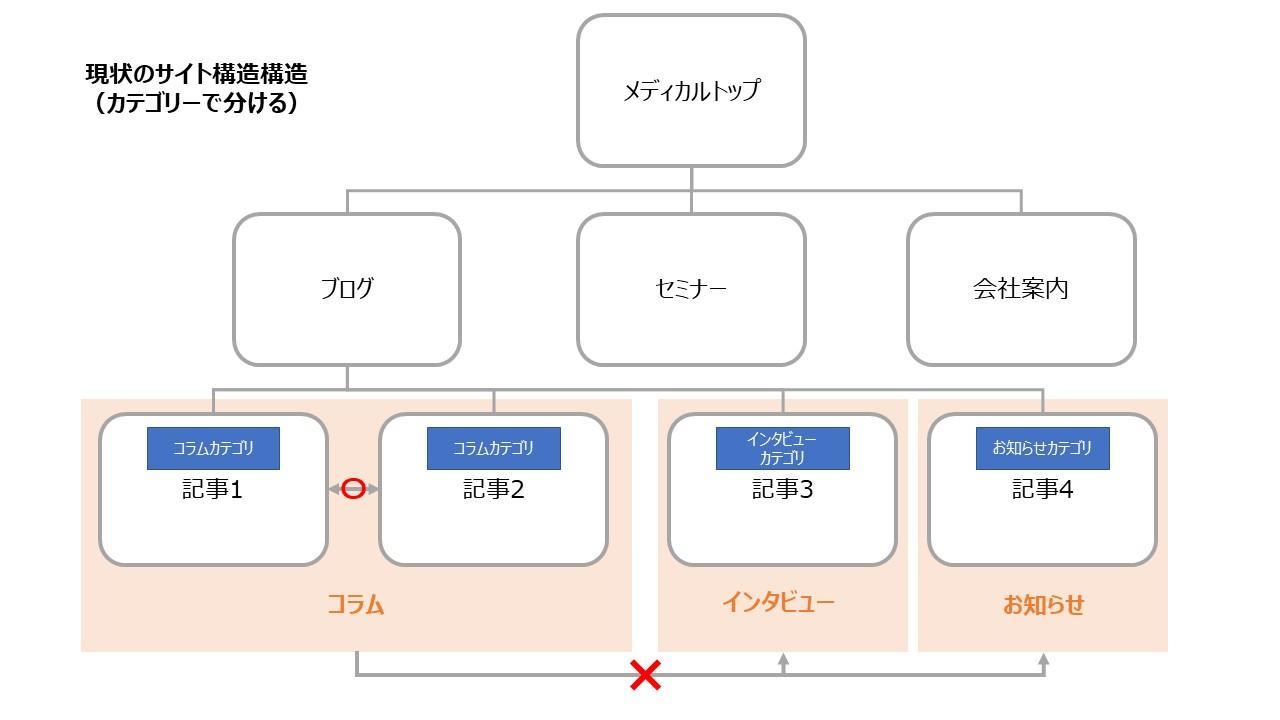
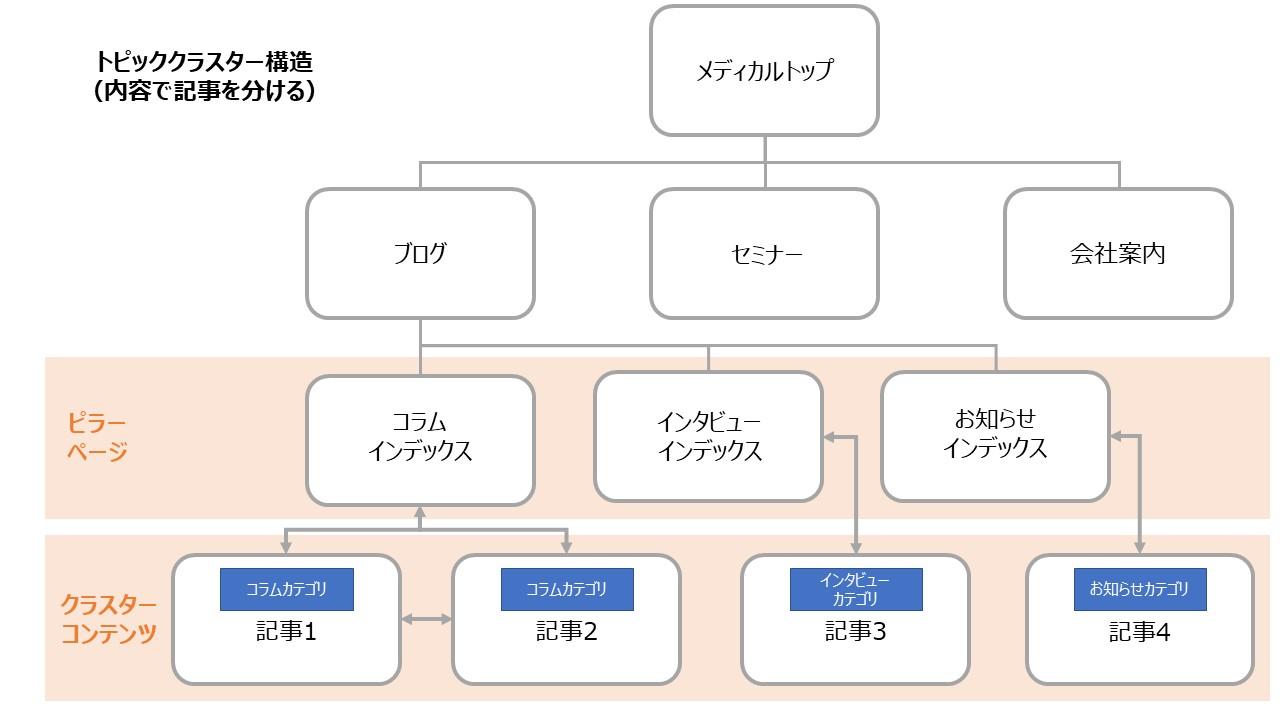
現在のブログのサイトマップと、トピッククラスターの概念を活用した際のブログのサイトマップを比較した図が以下になります(図3-1,3-2)。
このように現状のブログの構造を変更することでブログ記事への階層は1段下がりましたが、ピラーページを介することで関連記事を回遊することがより簡単になったのではないかと我々は考えます。
UXの観点からも、SEOの観点からも、トピッククラスターの概念を用いてピラーページを挟むことでユーザーの回遊がしやすくなることによりブログの効果が高まることでしょう。
今後弊社でもこの概念を参考に構造の改修などが行えたらと考えております。
図3-1

図3-2

3:まとめ
いかがでしたでしょうか。
今回はトピッククラスター構造についてご説明させていただきました。
検索エンジンのアルゴリズムは急速に進歩しており、業界のトレンドも目まぐるしく変化を続けております。
そのため我々も常に知識をアップデートする必要があります。
今回の記事がみなさまの知識のアップデートのお役に立てますと幸いです。
最後までご覧いただきありがとうございました。
参考記事:
https://marketing-x.goo.ne.jp/blog/webmarketing/seo-topiccluster/
https://lany.co.jp/seo/blog/topic-clusters/
この記事を書いた人

岡田 敦
2017年10月にメンバーズに中途入社。ウェブディレクター、プロジェクトマネージャーとしてウェブサイト構築、デジタル戦略の立案等を担当。入社後は衣料メーカーECサイトのフロントエンド設計/プランニング、放送事業サイト運用支援等に従事。

本園寛太
2021年4月メンバーズ新卒入社。メンバーズメディカルマーケティングカンパニー所属。アシスタントプロデューサー。国内製薬会社様の疾患啓発サイトのコンテンツマーケや、外資製薬会社日本法人のWebセミナー運用に従事。

小森 壮馬
2022年4月新卒入社/メンバーズメディカルカンパニー所属。入社後コンテンツマーケティング・SEO業務に携わり、クライアントのWebサイト運用を支援。現在は内資系製薬会社のWebサイト運用に従事。



