2023.1.27
プログラミングを学びたい小学生の息子に教えようとしたら直面したこと
小学生もプログラムを学ぶことが当たり前の時代になった昨今、私に限らず親御さま・ご親族のみなさまはいかがお過ごしでしょうか。
子どもから唐突に「プログラミングやってみたい」と言われ、Web業界でフロントエンドエンジニアとして働く私としては非常に嬉しい発言であり、日ごろからスマホ・タブレットを使いこなしているデジタルネイティブな息子であればすぐに覚えてくれるかも、と期待しました。
手はじめにHTMLをやってみよ…しまった
Web業界で働く端くれとして、手はじめに基本中の基本、ホームページを作るための必須スキルでもあるHTMLで簡単な文章を表示させてみよう!
というわけでここでは環境構築などの話題は省きますが、主に下記の準備をしました。
- パソコンに子ども用アカウントを追加(ここで問題に気づけばよかった)
- 子ども用アカウントにエディタ(VisualStudioCode)を用意
必要最低限の準備をしてから子どもにパソコンを使わせて、HTMLを書かせてみます。
といってもHTMLは土台になる文章が必要なので、まずは自分の名前をタイピングさせてみました…が…。
人差し指で一つ一つ丁寧に、うんうん、最初はそうだよね。ホームポジションはあとで教えてあげよう。
息子「r。。。r。。。2。。。g。。。」
僕「???(かな入力?っていうか)」
そう、ここで気が付きました。子どもが初めてまともにPCを使ってタイピングをしたことに。デジタルネイティブというかスマホネイティブ。フリック入力はできるけどキーボード入力なんてほぼしたことがなかったことに改めて気が付きました。
深海よりも深く反省して、HTML以前にPCになれさせてあげる必要があるのでした。
ほら、お父さんのPCにはいろいろなデータがあるし、うかつに触らせることができないからね…ママには内緒だぞ!
というのは置いといて、デジタルネイティブ世代だとしても「PCに触ることに慣れているか」「スマホやゲームの扱いには慣れているけど、PCはあまり触ったことない」で大きく出だしが変わると思います。
もし、子どもにプログラミングを教えるとなった場合、ここの差が大きく出てしまうので「教える立場の方」は以下のことをどんどん目の前で実際に見せてあげると子どもも分かりやすいと思います。
まずはタイピング能力を身に着けよう
というわけで、まずはタイピングの練習からスタートしました。
効率の良い方法は何かなあと考えましたが、「タイピング」で検索するとたくさんのタイピング練習用のサービスが出てきます。
ガチガチのビジネス系サービスでもいいかな、といろいろと試してみましたが「子どもが楽しめる工夫をしている」ということで「寿司打」が一番ウケが良かったです。
短い単語から、ということで一番簡単なコースからスタートするのがいいと思います。まずは大人の本気を見せてあげて「大人に勝てるかな、ふっふっふ」と挑戦させてあげましょう。
検索能力を高めるためにパソコンで自由に検索させる
今まで息子はスマートフォンで検索などをしていましたが、学習したり調べ物をしたりする場合にはPCのほうが広い画面で見やすい、ということでパソコンを頻繁に使わせるようにしました。また、心を鬼にして「◯◯って何?」の質問に対してすぐには答えないで「パソコンで調べてみたら?」と言うようにしました。
調べ物をするにしてもタイピングが必要です。
プログラミングに限らず、将来PCを使った業務をするとなると「検索能力」というスキルも必要になってきます。
どうやったら自分にとって必要な情報を検索することができるか。
プログラミングをやりたいときは無限の可能性を秘めたインターネットを使って、様々な記事を参考にしながら構築していくことになります。
また、OR検索とAND検索を使いこなすことで「もしも」と「場合」を含んだ命令文を検索実行させる、ということで後々の「こう指定したら、こう出力される」というプログラミングの基礎を学んでもらうことにも期待ができます。
小学生のときは「最初から答えを覗くのはカンニングだ」みたいに思われるかもしれませんが、ここでは暗記よりも「方法を覚えること」を重点的に見てあげたほうがいいです。
HTMLではなくGoogleSiteで自己紹介サイトを作らせる
突然「はいぱーてきすとまーくあっぷらんげーじ」と言われてもわけが分からないでしょう。直感的にすぐにホームページを作成できるサービスとして「Google Site」がおすすめです。
Google Site
https://sites.google.com/
様々なテンプレートが揃っている「新しいサイトを作成」から自分の好きなテンプレートを選ぶ、というのも良いですが、僕としては「空白」と呼ばれる何もない状態のテンプレートを選択することをおすすめします。
というのも、子どもたちに好き勝手に作らせるという意味でも、空っぽの「無地」を好きにしていいよ、としたほうがテンションがあがってくれたのです。
僕も新聞とか色々すでに書いてある紙を渡されるよりも、学校で白地の紙を渡されて「何でも好きにしていいよ」と先生に言われて紙飛行機を作って投げました。子どもというものはきっと何もない場所で好きにしていいと言われることが好きなのです。たぶん。
というわけで「空白」のテンプレートを選ぶと、ここからすでにホームページ作成がスタートです。
あとはタイトルだったり、サイドメニューに表示される「テキスト」だったり「コンテンツブロック」と呼ばれるものを自由に使わせてあげましょう。
僕が息子に伝えたのは以下の通り。
- 自己紹介ができるホームページにしよう
- 名前と写真をセットで表示させてみよう
- 好きな食べ物を書いてみよう。その理由も書いてみよう。
- 苦手な食べ物を書いてみよう。その理由も書いてみよう。
- 好きなゲームを複数紹介してみよう。ゲームの写真もセットで表示させてみよう。
- ゲームのホームページへリンクを設定してみよう。
ホームページに必要な要素として「テキスト」と「画像」、そして「リンク」です。
ホームページの基本的な構成を覚えさせつつ、「何のために作るのか」「作るためにはどんな技術が必要なのか」と考えてもらい、試行錯誤させていきます。
ここからが地獄、作ってみた自己紹介サイトをHTML+CSSで修正してみよう
エディタを使ってソースコードを書かせるということを最初から未経験者にやらせるのは酷だったので、「ブラウザ上でHTMLとCSSをいじってみよう」という算段で息子と進めていくことにしました。
HTMLとは
ハイパーテキストマークアップランゲージの略称。
言語側で定義した要素を使って、情報をホームページ化していきます。
以下のような要素を駆使してホームページを作っていくことができます。
- リンク
<a href="#"></a> - 見出し
<h1></h1> - 画像
<img scr="/"> - 段落(文章)
<hp></p> - テーブル(表)
<table><tr><th></th><td></td><td></td></tr></table> - リスト
<ul><li></li></ul>
上記以外の要素はたくさんありますが、代表的なHTMLの要素を並べてみています。
CSSとは
カスケーディングスタイルシートの略称。
HTMLを「デザイン(色を変えたり、文字を大きくしたり、レイアウトを整えたり)」するための言語。HTMLとセットで覚えることになります。
HTMLはテキストデータを整形するためのものですが、CSSはHTMLを整形、調整するための言語です。
ものすごく簡単に言うと「ホームページを格好良く、見やすく、美しくする」ものです。
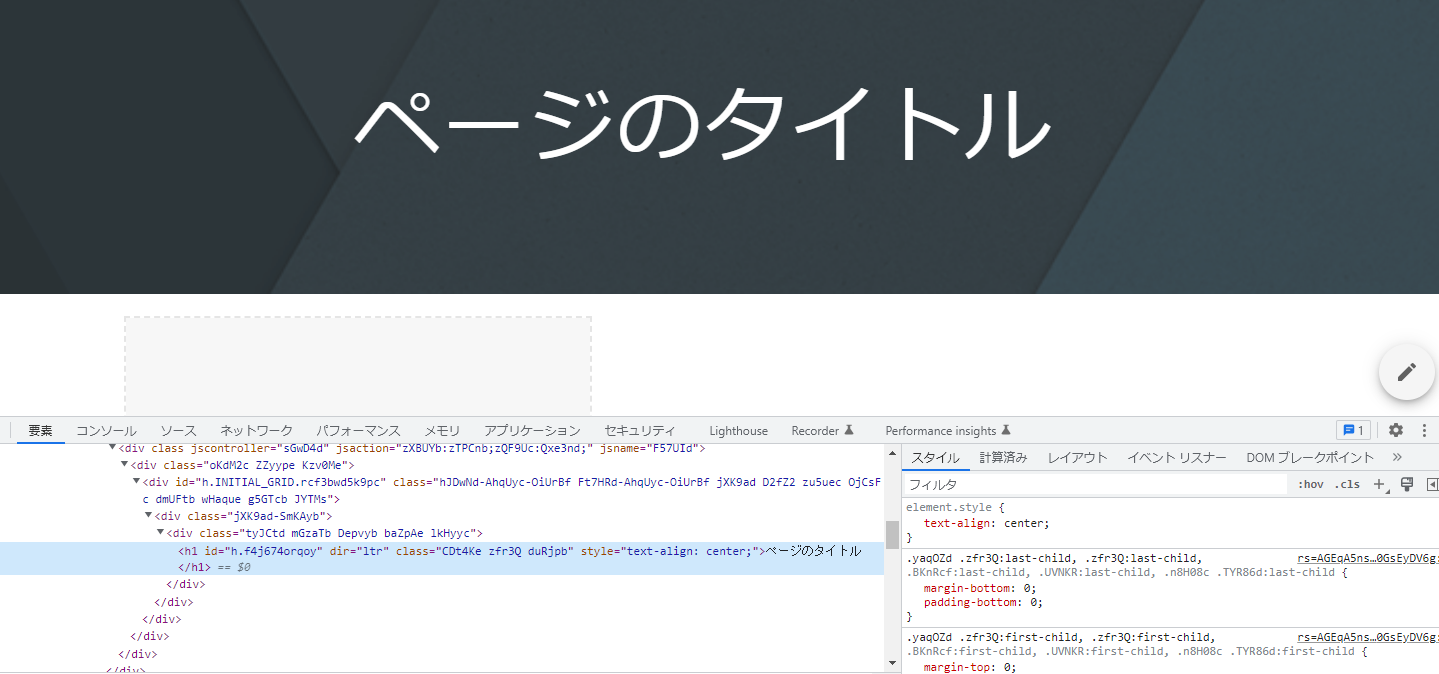
ブラウザ上でF12、もしくは修正したい箇所を右クリック(MacだとControl+クリック)から「検証」を選択。
ブラウザの「右側」もしくは「下側」にソースコードが出てきます。
こちらでHTMLもCSSも修正が可能です。
※こちらで修正したものは保存されるわけではありません。

ためしに表示されている「ページのタイトル」を修正するために、HTML(上記画像の左下のソースコード)の「ページのタイトル」をダブルクリックすると編集ができるようになります。自由なテキストを入れさせてみましょう。
文字の位置を変えたいときはCSSです。右下のソースコードがCSSになります。
text-align: center;
と書かれている部分のcenter;をクリックすると編集が可能です。
試しにエンターキーを押して見ると改行されてカーソルが下に移動するはずです。
そのタイミングで「color: #ff0000;」をコピー&ペーストしてみましょう。
「ページのタイトル」の色が赤色になるはずです。
HTMLもCSSもたくさんできること、やれることがあり、この組み合わせによってホームページが表示されます。
まとめ:自分ならできるという自己肯定感がプログラミングにも必要
最初の僕の敗因は「同業者と同じように突然HTMLを触ってもらう」ことからスタートしようとしたところです。
子どもには「自分でもできる!」「すぐに変わった!」という感覚をまず最初に感じてもらうことで、「簡単じゃん」と思ってもらえるような工夫が大事だと実感しました。
理詰めでHTMLとは、CSSとは、という説明よりも「ホームページってこんな風に作られているんだよー」と目の前で見せて、興味を持ったら自分で調べられるように「検索能力」を高めてもらう。
その繰り返しでプログラミングを覚えるきっかけと、工夫を繰り返してもらえました。
お子さんがいない方でも、クリエイターが「ホームページの作り方なんて全く知らない」「PCになれてない」という方にプログラミングを覚えてもらうときも、この流れに沿うことで学んでもらえるのではないかなと思います。
引き続き、自分の子どもに限らず多くの子どもたち、これからプログラミングを学んでみたいと思う方の「良いきっかけ」になれればと思います。
この記事を書いた人

鈴木正行
東日本大震災をきっかけに被災地における雇用の創出に共感し、2012年からメンバーズ仙台オフィス立ち上げ時にジョイン。フロントエンドエンジニアとして設計や実装業務をメインとし、多数の案件に関わった後、テクニカルディレクターとして各案件に従事。現在は関東へ住居を移し本社勤務。Webアクセシビリティの普及に尽力中。



