2021.11.18
事例から学ぶUXライティング超入門
はじめに
案件において、プロダクトの中で使用されるテキストの制作に関わることがあり、UXライティングについて学ぶ必要性を感じました。
本記事では、UXライティングの考え方と事例を紹介することで「UXライティングの雰囲気」を知ってもらうことを目指したいと思います!
そもそも、UXライティングとは?
『UXライティングの教科書 ユーザーの心をひきつけるマイクロコピーの書き方』では、UXライティング(マイクロコピー)を次のように定義しています。
ユーザーインターフェースに付記するちょっとした言葉や例文のこと。これは、ユーザーが起こす行動に直接影響を与える。
キネレット・イフラ 作、郷司陽子 翻訳(翔泳社、2021年)
もう少し分かりやすく言うと、
ユーザーのやりたいことを、テキストで助けることです。
ユーザーはある大きな目的を達成するために、プロダクトのインターフェイスを操作してサービスの提供価値を得ます。その提供価値にたどり着くための1つの手助けがUXライティングです。
では、具体的に見てみましょう。
(画像はすべて2021年10月26日時点のものです)

徹底されたUXライティングで有名な、noteを例にとってみます。
はじめてnoteのトップページを訪れた人が興味のある内容で検索を行うとします。

サーチアイコンをクリックすると、
「キーワードや作者名で検索」
とテキストが書かれたサーチボックスが表示されます。
これによって、ユーザーは無意識のうちにnoteを「キーワード」「作者名」で検索することを理解できます。
記憶に残らないほどプロダクトに溶け込んだ言葉。それが、UXライティングと言えます。
色んなUXライティング
本記事の目的は「UXライティングの雰囲気」をつかんでもらうことです。実際に、プロダクトでどのようにUXライティングが使われているのか見ていきましょう!
Slack


チャットアプリのSlackは、メッセージを個別に送る際には
「〇〇へのメッセージ」
と表示されますが、自分宛に送る際には
「メモを書く」
に変わります。
Slackには自分宛にメッセージを書くことでメモ代わりにしているユーザーが多いことが予想できます。ユーザーの行動に合わせて表示するテキストを変化させる。まさに、ユーザーの行動に寄り添ったUXライティングです。

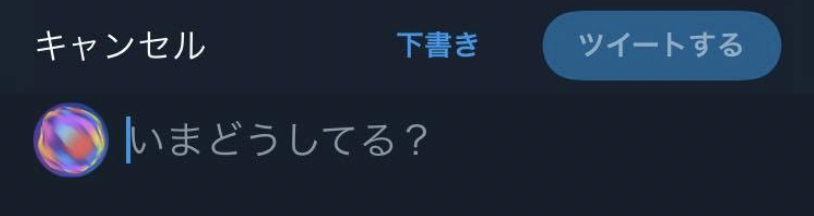
SNSのTwitterではツイート(短文投稿)をする際の内容を書き込む画面で
「いまどうしてる?」
というテキストが表示されます。
ユーザーに今、起きたことを考えるよう誘導することで行動へのトリガーを作ります。
ユーザーの背中をそっと押すようなUXライティングです。

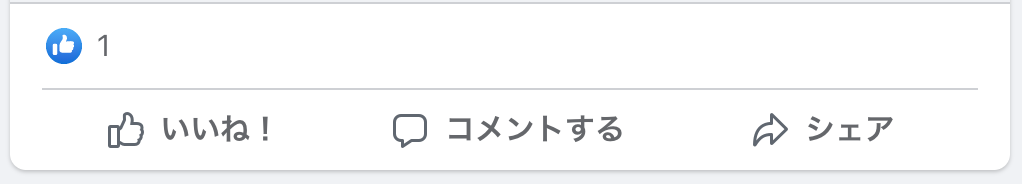
同じくSNSのFacebookでは、タイムライン上の投稿欄で
「いいね!」「コメントする」「シェア」
というテキストが用いられています。
「いいねを押す→コメントをする→シェアする」という順番を意識し、
・いいね!→「!」というユーザーの感情
・コメントする→「〜する」というユーザーの行動
・シェア→「シェア」というユーザーの目的
と、実際に投稿を見た際のユーザーの感情の起伏に寄り添ったUXライティングとなっています。
Amazon

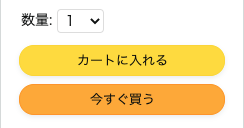
AmazonのECサイトに使われているボタンには、
「カートに入れる」「今すぐ買う」
の2種類のテキストが書かれています。
複数の商品を購入したい人は「カートに入れる」
その商品を即購入したい人は「今すぐ買う」
を利用します。
共通して「〜する」という言葉を使うことで、ユーザーに行動を促します。
そのボタンを押すことで何ができるのかを、短いテキストで明確に伝えることはUXライティングにとって、とても重要なことです。
色んなUXライティング(番外編)
ここまで使いたい機能を手助けするUXライティングを紹介してきました。実は、UXライティングには機能だけではなく、プロダクトがまるで感情を持ったようにユーザーに接する情緒的なアプローチも存在します。ここでは、情緒的なUXライティングを2つのプロダクトを例にとって紹介します。
Slack

Slackで未読メッセージをすべて確認した際に表示されるテキストです。
「みどく メッセージを やっつけた。 かしこさが 1ポイント あがった!」
未読メッセージを消化した達成感をユーモアあふれる言葉で表現しています。ユーザーの感情をプロダクトが代わりに言葉にしているようなUXライティングです。
note




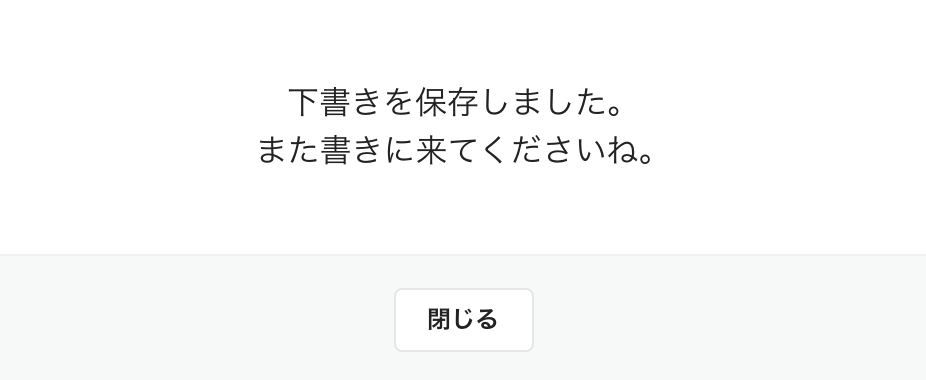
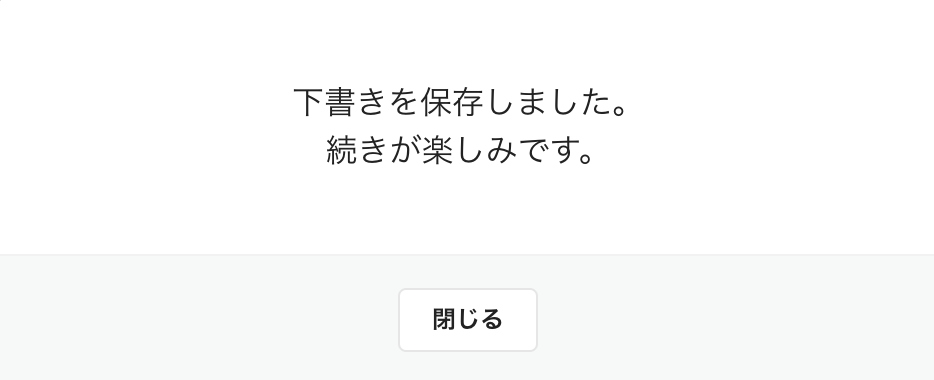
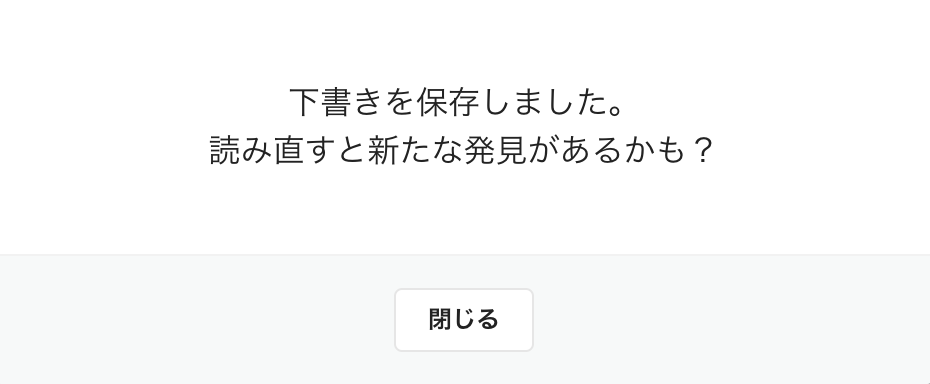
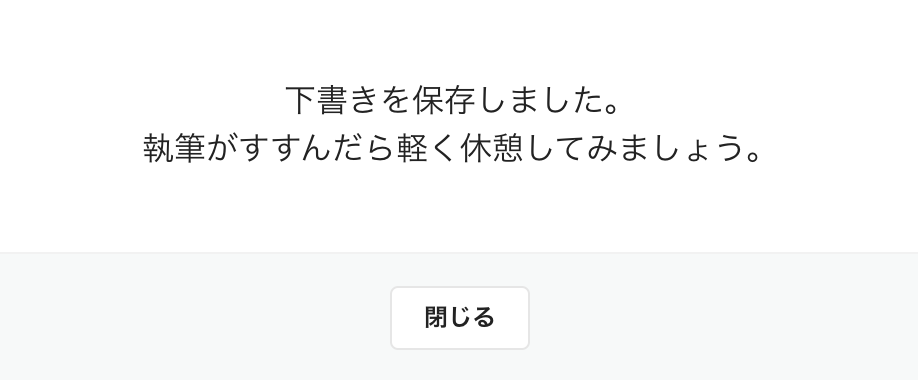
メディアプラットフォームのnoteでは下書きを保存した時に
「下書きを保存しました。」
の後に様々な励ましの言葉が続きます。
ユーザーの行動に対して、プロダクトが感情を持って励ます。ユーザーとプロダクトの距離を縮めるUXライティングです。
さいごに
いくつかのUXライティングの事例をあげることで、
・ユーザーの行動に寄り添うこと
・ユーザーの行動を後押しすること
・ユーザーの感情に寄り添うこと
・ユーザーに明確に機能を伝えること
・ユーザーの感情を代弁すること
・ユーザーの行動を励ますこと
を見てきました。
皆さん「UXライティングの雰囲気」をつかむことはできたでしょうか。
私もこれからUXライティングの知識を深めることで、もっともっと関わったプロダクトがユーザーに愛してもらえるように研鑽していきます!
ぜひ、これから皆さんも一緒にUXライティングを学んでいきましょう!
読んでいただきありがとうございました!
この記事を書いた人

青郷 優貴
北海道幕別町出身。2020年入社。
EMCカンパニーでUIデザイナーをしています。
最近、ステンレスコップの素晴らしさに目覚めました。



