2021.2.8
アウトプットの精度が上がる!「Adobe XDをプロトタイピングに活かす方法」 研修レポート
皆さん、こんにちは。
メンバーズキャリアカンパニー所属ディレクターの森山です。
この度、2021年1月26日にオンラインにて開催された「Adobe XDをプロトタイピングに活かす方法」研修を受講しました。
講師は株式会社まぼろし取締役CMOであり、メンバーズキャリアカンパニーの技術顧問も務めてくださっている益子貴寛さんです。
今回の講義は、Adobe XDの機能の中でも、それぞれのワイヤーフレームやデザインをリンクで有機的につなげて、ブラウザで動く画面を作ることができる「プロトタイピング」という機能にフォーカスした内容でした。
ディレクターやマーケター、プランナーなどのノンデザイナー及びノンエンジニア向けの講座ではありましたが、プロトタイピング自体はUIデザインやインタラクティブデザインに密接に関わってくるものであり、講義内でもUIデザインやインタラクティブデザインをする際に気を付けておきたいポイントなどを解説していただいたので、その分野に興味があるデザイナーやエンジニアの方々にとっても、参考になると思います!
目次
- Adobe XDとは
- UIデザインについて
- XDを使ったUI実践
- 実務的Tips
Adobe XDとは
ワイヤーフレームからプロトタイピングまでを一貫して行うことができる革新的なデザインツールで、デザイナーだけでなくディレクターやマーケター、プランナーなどのノンデザイナー及びノンエンジニアも、使えると仕事のスピードが上がり、幅も広がるとても便利なツールです。
頻繁にアップデートが行われており、どんどん進化しているツールでもあります。
UIデザインについて
プロトタイピングの話に入る前に、UIデザインのキホンについて簡単に紹介していきます。
①ユーザーインターフェイスのデザインのヒント
UIデザインの情報やリソースでとても参考になるのが、Appleがデベロッパー向けに公開しているHuman Interface Guidelinesです。UIデザインに携わる方は一読することをおすすめされています。その中でも今回紹介するユーザーインターフェイスのデザインのヒントは、スマホ向けのコンテンツにはなっていますが、PCに通ずる点もあります。また、ノンデザイナーでもこのルールを押さえるだけでワイヤーフレームの精度が上がり、デザイナーが作業をしやすいワイヤーフレームを制作できるようになります。
ここでは「インタラクティブ性」「読みやすさ」「グラフィックス」「明確さ」の4つの分野に分けてUIの概念が説明されています。簡単にご紹介していきます。
「インタラクティブ性」
-
横スクロールは採用しない
ユーザーが普段しない動作であること、またコンテンツが隠れてしまいユーザーが気づきにくいので、コンテンツ幅に配慮して避ける必要があります。
-
タッチ操作がしにくいUIは採用しない
デスクトップではある程度操作できるUIでも、スマホとなると操作方法がタップになることで、操作感が全く異なります。
-
タップ要素は44×44px以上にする
どれも大事な観点だとは思いますが、UIデザインはユーザーが操作する機会がどうしても多くなるため、これは特に重要です!
アイコンは小さくても良いですが、タップできるエリアはこのサイズにする必要があります。
「読みやすさ」
-
文字は11px以上にする
最低限のサイズが11pxなので、コンテンツの本文部分など、ユーザーに読んでもらいたい部分は14px以上がおすすめです 。
-
文字と背景の⾊に注意する
コントラストに注意しましょう。
-
段落間や⾏間はしっかり開けるように意識する
関連する情報同士は近づけて組織化し、反対に関連しない情報同士は離して個別化しましょう。
(「ノンデザイナーズ・デザインブック」という本に載っている、近接の原則が参考になります!)
「グラフィックス」
-
@2xの画像(解像度が2倍の画像)を用意する
画像の容量にもよりますが、Retinaディスプレイ(高解像度かつハイコントラストな色彩表現ができるディスプレイ)やピンチアウトを考慮して画像を用意しましょう。
- 写真以外のアイコン(色数が少ない画像)はSVG(ベクター)で書き出す
- 画像の縦横比を変えない
「明確さ」
-
UIはシンプルに
上記の「読みやすさ」の部分でも触れましたが、関連性のあるパーツやコンテンツは近くに配置しましょう。
(同様に、「ノンデザイナーズ・デザインブック」の近接の原則が参考になります!) -
配置を揃える
意識的に要素の配置を行って、ページ全体の一体化・組織化をしましょう。
(こちらは「ノンデザイナーズ・デザインブック」掲載の整列の原則が参考になります!)
Appleで公開されているガイドラインの詳細は英語版しか公開されていませんが、noteで日本語訳を書いている方もいるので、そちらを読むのも良いと思います!
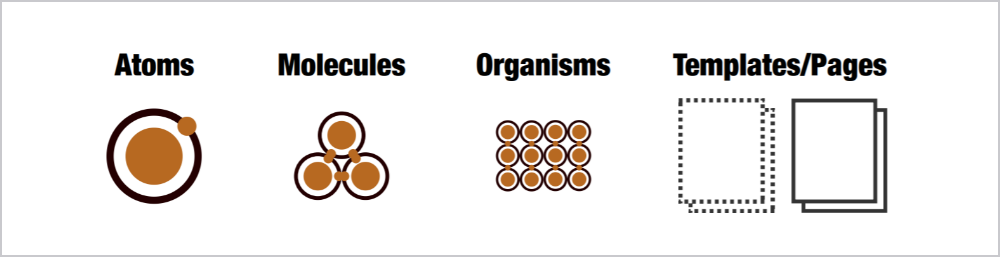
②Atomic Design
Atomic DesignはアメリカのWebデザイナー Brad Frost(ブラッド・フロスト)氏が考案・提唱したデザイン手法で、UIの一貫性を保つためのアプローチとして有効です。
UIの一貫性を保つことで、デザインをする際も効率的ですし、ユーザーにとっても学習コストが減るためユーザビリティが上がります。
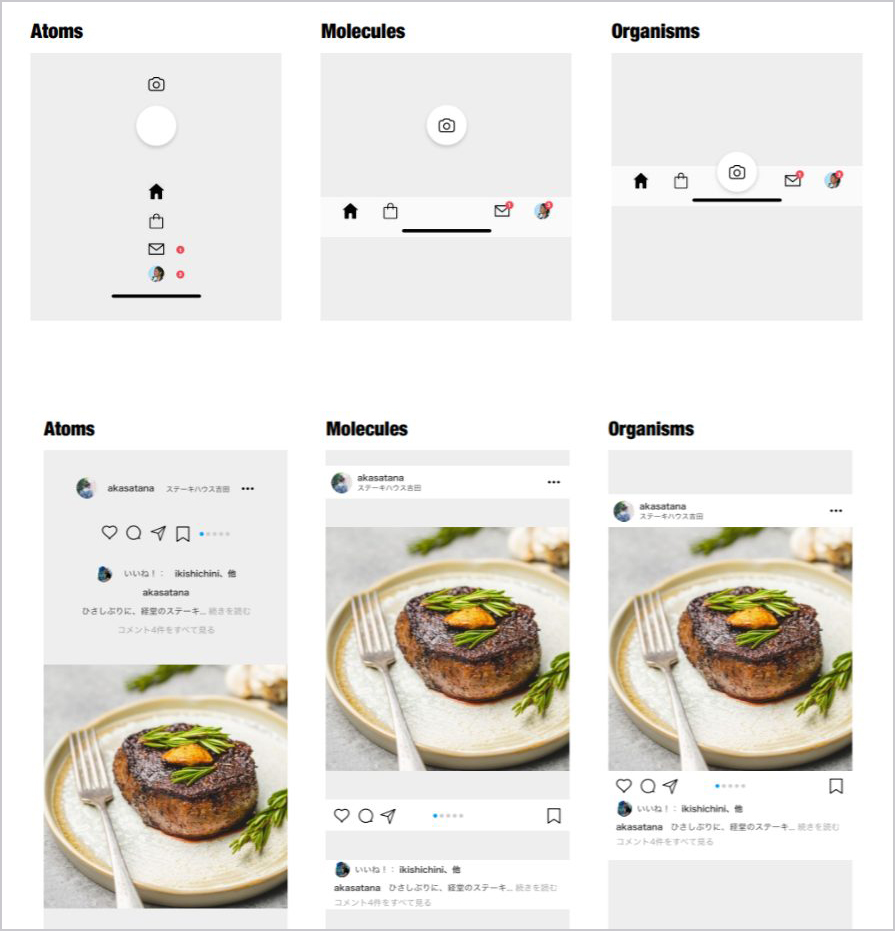
では具体的にAtomic Designがどんなものかというと、原子(Atoms)→分子(Molecules)→有機体(Organisms)の順でデザインを進めていくことです。
要はページの上から順にデザインするのではなく、パーツの最小単位(原子)からデザインしていくということです。

Atomic Designは、パーツの最小単位(原子)からデザインしていく
アプリUIや、アプリに限らずサービスの管理画面(ログインや入力フォーム)などは特にユーザーの操作が多くなるものです。
ユーザーの操作が多くなるということは、ページ数も増えて、バリエーションも増えていくということなので、Atomic Designを意識して一貫性を持たせないと破綻しやすくなります(アートボード数が少なく、全体の見通しが良い場合は無理に使う必要はありません)。

ユーザー操作が増え、ページのバリエーションが増える場合は、Atomic Designを意識して一貫性を持たせる
(UIデザインを含む)デザインをやらないという方、ディレクターやマーケターの方もこの手法を知っていれば、成果物の良し悪しを判断する物差しになり、実務の際に役立つのでぜひ押さえておきましょう!
XDを使ったUIデザインの実践
①デザインのヒント
それでは、ここから実際にXDを使ってUIデザイン(デザインに入る前のワイヤーも含む)をする時に実践するといいこと、気を付けたいポイントを紹介していきます。アプリデザインを中心に紹介していきます。
-
UIをエリアごとにグループ化しておく
ヘッダーやフッターなどの主要UIをグループ化=コンポーネント化(以前はシンボルという名称の機能)すると、コピペのように部品を複製できますし、変更したい時にはいちいち一つ一つ変更しなくても、マスターコンポーネント(親のコンポーネント)を変更すれば一気に変更が可能です。
-
ガイドに沿ってUIを配置する
ガイド機能で要素をラインで揃え、規則性を出しましょう。グリッドデザインを意識することにも通じます。レイアウトグリッドを表示することも可能です。
-
⽤途や役割の近いUIは近くに置く
ボタンやアイコンなど、用途や役割に合わせて要素を配置して組織化し、ページの整理整頓をしましょう。ユーザーが理解しやすいUIになります。メニューにおける項目の並び順などのテキストコンテンツにも同じことが言えます。
-
⼀般的な慣習に合わせる
競合他社のUIデザインも見て、どのようなアイコンを使っているのか、どんな表現をしているか押さえることが重要です。ここでオリジナリティを出して差別化を図る必要はないので、ユーザビリティを重視しましょう。
-
細部にこだわってみる
実際にユーザーが使っている場面を想像して、作りこみをしましょう。
例えば、- メールアイコンを置いたら、メールが来た時にどう状態が変化するのか
- いいねが来た時は、どうやって通知が来るのか
など、作った後の一歩先を想像してみましょう。
ここは、ある程度経験を積んで慣れてこないとなかなか難しい部分ではありますが、常日頃から想像力を働かせておくことが重要です。ワイヤーの時はメモ書きで構いません。デザインの段階でしたら、実際のBefore/After画面を用意する必要があります。 -
ヘッダーやフッターにスクロール固定を使う
プロトタイプの右側メニューからスクロール固定ができます。この際にスクロール固定した要素をページの最前面に来るよう設定することを忘れずに。
②プロトタイピングのヒント
次はデザインを作った後のプロトタイピングをする際に押さえておきたいポイントを紹介していきます。プロトタイピングまでいくと、ブラウザでプレビューして実際の動きを見ることができます。プレビューの前に、最初にどのページが開くかを指定する、ホームの設定を必ずしておきましょう。
画面遷移とステートに分けて説明していきます。
画面遷移
プロトタイプビューにした際の、右側のメニューの項目順に紹介していきます。
(1)トリガーアクションのトリガーは4つありますが、基本的にはタップ(PCの場合はクリック)を設定します。
(2)アクション7つありますが、そのうち、よく使うものは次の5つです。
- トランジション(画面切り替え)
- 自動アニメーション(共通要素をアニメーションさせながら画面切り替え)
- オーバーレイ(ページ内リンクができる。ページ遷移しない)
- スクロール先
- ひとつ前のアートボード
- ディゾルブ(ふわんと変わる感じ)
- スライド(メニューなど)
- プッシュ(押し出し)

プロトタイプビューにおける、右側のメニューの項目
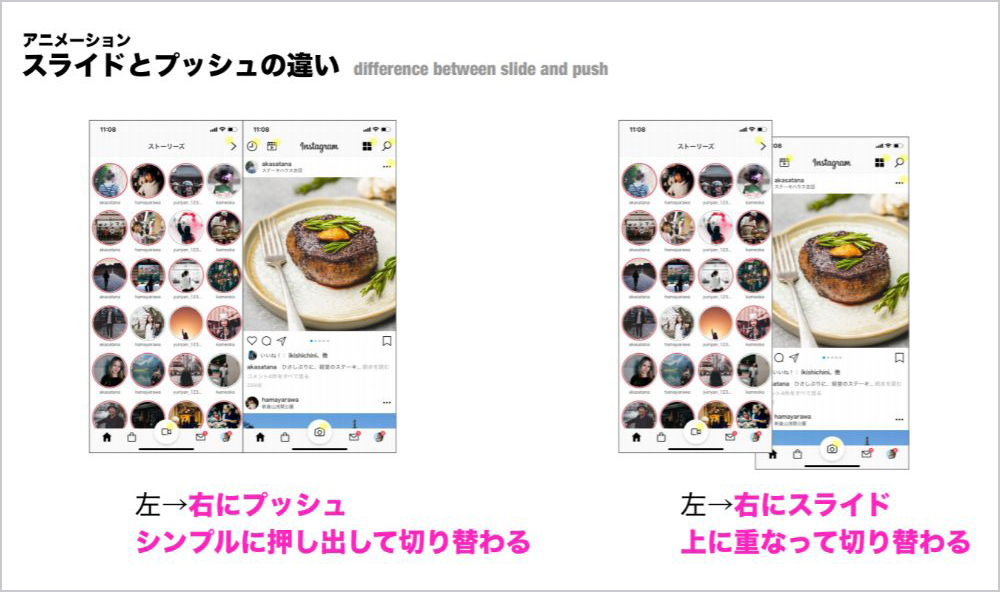
スライドとプッシュは混同されがちですが、画面が切り替わる際のアニメーションが異なります。
UIに合わせたアニメーションを使うようにしましょう。

スライドとプッシュの違い
ステート
UIの状態変化を設定するのがステートです。ひとつのUIにいくつかのデザインを追加することができます。
(1)ステートの設定方法- デザインビューにて、コンポーネントにしておく
- コンポーネントのメニューで新規ステートを追加(トリガーの名称に名前を変更しておくと良い)
- プロトタイプビューにて初期設定のステートのトリガーとアクション、移動先を設定
- ステートの設定は、デザイン段階で行うことであり、ワイヤーフレームの段階では基本的に設定しません。
- ホバーした時やクリックした時にどのように挙動するのかなど、想像力を働かせてデザインを作る必要がありますが、実務でステートに凝りだすと時間がかかるため、エンジニアと調整し代表的な部分だけやっておくのが効率的です。
- プロトタイプを作りこんでもそれは製品ではないので、時間かけすぎてもよくありません。ある程度作った後は申し送りで伝えるという手段もあります。
実務的Tips
研修受講者の方々から出た質問と、それに対する益子さんの回答をもとに、実務に役立つXDのTipsをQ&A形式で紹介していきたいと思います。
Q1.プロトタイプ機能を使ってプレゼンするようになって、お客様の反応はどう変わりましたか?
ポジティブに変化しました。ブラウザでデザイン共有とコメント・訂正指示までできるので、ワークフローがかなりスムーズになります。
Q2.XDと似たツールでFigmaもありますが、どちらが良いと思いますか?
できることは似ています。共通する部分も多いため、どちらか使っていれば両方使えます。要は慣れです。使っているほうを好きになるので、どちらを使うかは完全に好みになります。ただ、Figmaのほうが機能は充実しているため、多機能という面ではFigmaがいいかもしれないです。Figmaはブラウザで動かせますが、かなり重いのでデスクトップアプリを使うことをお勧めします。
Q3.ステートの切り替え内容として、アイコンの元画像(縮小前の大きな画像)が設定されているデザインデータを見たことがあります。実際にアプリで表示されることのないステートが設定されていると、エンジニアなどが混乱すると思うのですが、このようなステートの使い方もアリなのでしょうか?
このケースは、エンジニアに対してアイコン画像書き出しの指示として使っていますね。本来の使い方ではなくイレギュラーではありますが、意思疎通をちゃんと取れているなら大丈夫でしょう。何の事前情報もない場合においては誤解を招く使い方となります。
Q4.クライアントの内部にデザインチームがあって、デザインまで求められていないけれど、UX観点からデザインを変更した方がいいと判断した場合は、益子さんならデザインまで提案されますか?
見栄えが良い・悪いという表面的な観点からは提案しません。ペルソナなどのデザインができてきた経緯・背景まで完全に把握しないとデザインの提案は行えません。ただ経緯・背景などを抜きにして、改善をした方が良いと判断した時には言います。
Q5.当方マーケター寄りのディレクターで、ワイヤーフレーム作成が主なのですが、参考までに、ペライチのLPのワイヤー作成にはどのくらい時間がかかるものなのでしょうか?
デザインは3日かけて1/3ずつ進めます。ワイヤー制作は早ければ早いほど良いので、2~3時間で作れるのが理想ですね。具体的に言うと、午前に打合せしたら午後に出しちゃうくらいのスピード感が理想です。
最後に
いかがでしたでしょうか?私自身、Adobe XDはよく使うツールではありますが、今回の講座を通して初めて知る機能やUIデザインに関して知見を深めることができました。今回学んだこと(インプット)をワイヤーなどの制作をする時に活用(アウトプット)して、しっかり自分のものにしていきたいと思います!
この記事を書いた人

森山 愛里
メンバーズキャリアカンパニー所属。茨城県在住。ONE OK ROCKと宇多田ヒカルが好きです。あとお酒も好きです。



