2020.8.26
KINS検査キットから学ぶUXの原点
みなさんはUXについてどのように勉強をしているでしょうか?
まずは本やセミナーなどからゴリゴリと勉強をする人が多いのではないでしょうか。
もちろんそれもとても大切ですよね。
ただ、自分も日々ユーザーとして何かのサービスを利用しているのだから、日常の様々なところに気付きがあっても良いと思ったりもします。
だってUXデザインってユーザーの立場に立つことなんだから。自分がユーザーの時の方が素直に考えられたりしませんか。
今日は私が「KINS」というサプリメントを購入した際、サービスでついてきた肌の検査キットを見て、UXについて考えさせられたお話をします。
ただサプリメントが欲しくて買っただけですが、その検査キットのデザインにUXの原点を見ました。
KINSとは?
体内の菌に着目し、菌のバランスを最適に保つことで不調が起こらない体づくりを目指すサービス。サプリメントを中心とした商品をオンラインで販売しています。
SNSで簡単に菌に関する質問や食生活のアドバイスを聞くことができるOne to One コミュニケーションを大切にしていることも特徴のひとつ。私が購入した「KINS BOX」には、肌の検査キットが入っていて、郵送することで菌の状態を診断してもらうことができます。
今回はその検査キットのUXデザインについて見ていきたいと思います。
検査キットを見てみる
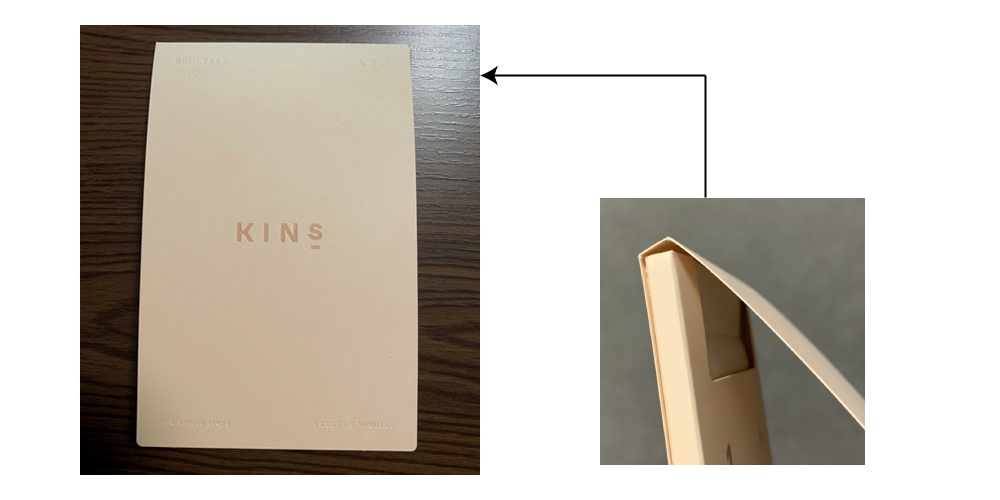
これがサプリメントに同封されてきた検査キットです。
前開きの小さなボックス型になっています。

パカっと開くと、箱の表の絶対に気が付くところに
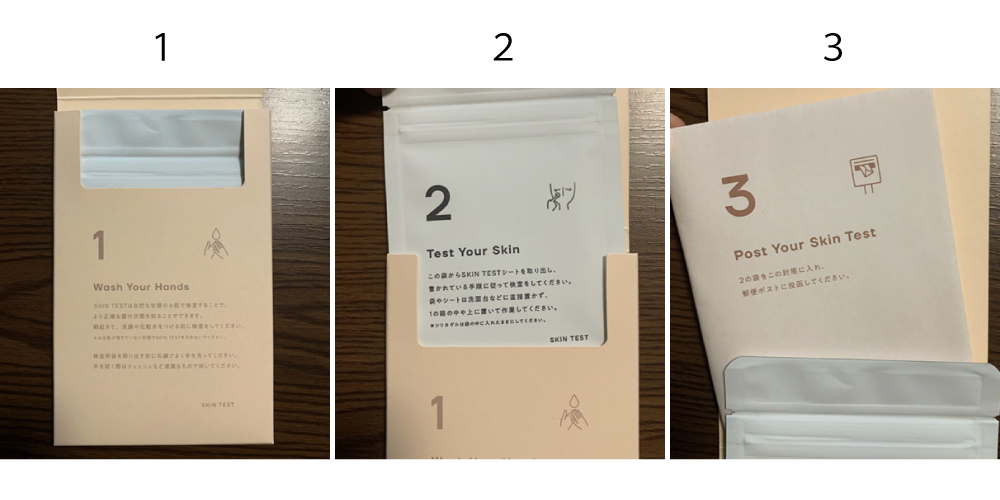
1 Wash Your Hands
と、使用前の説明があります。
その説明を読んだ後に中のものをまとめて引き出そうとすると、次に目につく一番手前に検査シートが入っており、
2 Test Your Skin
の表記と説明が表に直接書かれています。
説明を読んだ後、一緒に入っていた後ろの紙を見ると、
3 Post Your Skin Test
2の袋をこの封筒に入れ、郵便ポストに投函してください。
と書いてあり、広げてみるとそれ自体が封筒でした。

この検査キットのすごいところ
この開封の動作を最後まで何も考えずにやっていた私は、ここで衝撃を受けました。
最初から最後まで、このキットをデザインした人の思い通りに、自然と行動した自分に気がついたのです。
まず前開きの箱になっていることから、必然的ににその向きで箱を開き、表に書いてある、最初に読んでほしい事前説明を読みました。そして検査シートの表に書いてあった使用方法を読み、その後ろの封筒の表書きを読んで、この封筒に入れて出すことを理解します。最終的に順番通りに全ての説明を読み、工程をしっかり理解していました。
よくあるような説明書きの紙が同封されている形では、めんどくさく思いチラッと見るだけでしっかり読まなかったかもしれませんし、「文章に出てくる封筒はこれか」と突き合わせて読まなければいけません。しかし行動の順番通りに、その物自体に説明が書かれた物が出てきたので、何も考えずとも理解することができました。
Web制作のUXデザインに活かしたいところ
今回のUXはパッケージのデザインに関してでしたが、Web制作でも以下のような点で参考にできる部分があるのではないでしょうか。
- ユーザーにとって必要な情報と、運営側にとって必要な情報を分ける。
- 行動の選択肢や情報が多い事が親切とは限らない。
この検査キットにおいてユーザーが必要としている情報は、そのキットの使い方とその後の送付方法です。自分がユーザーだと「当たり前」と思うところなのですが、Webサイトの運営をしていると、その商材に対しての思いやクレームにつながる可能性のある事例に関しての注意書きなど、他にも書きたい情報が出てきて、どれが本当にユーザーにとって必要なのかがわからなくなってくる時があります。どれも必要な情報ではあるのですが、その時ユーザーが必要としている情報と、運営側が書きたい情報はきちんと整理し、ユーザーに必要な情報が適切に目に入るような工夫が必要です。
また、もうひとつ勉強になったのは、この検査キットの行動操作です。Webであれば、ひとつのページにたくさんの導線を用意したり、たくさんの情報が詰め込まれていたりすることもよくあります。もちろんそれが必要な時もあるかと思いますが、Webだとたくさんの情報が詰め込みやすい分、本当にユーザーにやってほしい行動(コンバージョン)まで誘導する導線を考え、必要のない行動は制限し、迷わせないようにするのも大切だと気付かされました。
まとめ
UXデザインなのだから、ユーザーにとって使いやすく楽しいWeb制作を心掛けようとは思っていたものの、長くやって慣れが生じるとわからなくなってくることもあります。
真面目にやろうとすればするほど詰め込み型になることも多く、今回のKINS検査キットほど研ぎ澄まされたUXデザインを見て、私は「UXデザインって何だったっけ?」という原点を思い出させられたように思いました。これからもユーザー目線で色々なところからUXデザインについて考えたいと思います。
※当記事は商品におけるUXデザインについての記事であり、サプリメントの購入等を推奨するものではありません。
この記事を書いた人

稲垣 文香
2020年2月にメンバーズユーエックスワンに中途入社。WEBディレクターとして勤務。美容健康オタク。



