2020.5.11
北欧発の企業イケアにデザインを学ぶ
みなさま日々のお仕事おつかれさまです。
毎日テレワークをしていると、家の中の環境がちょっと気になったりしませんか?
私は家に作業用デスクがなく、ローテーブルで日々仕事をしていたのですが、さすがに何週間も続くと腰が痛くて辛い…。
これを機に家でも難なく仕事ができる環境を作ろうと意を決し、先日IKEAで作業用デスクを購入しました。
今回はIKEAで購入したときに送付されていた家具組み立てマニュアルについてご紹介します。
IKEAってどんな会社?
IKEAは「より快適な毎日を、より多くの方々に提供する」をコンセプトに掲げているスウェーデン発祥の企業です。
世界30ヵ国に店舗を持ち、2018年度のイケアストアへの来店者数は8億3800万人。
東京ディズニーリゾート®の1983年~2018年の累計入園数は7億5322万1000人なので、それと比べても圧倒的な数字です。
イケアの組み立てマニュアル
・特徴その1 圧倒的に薄い
マニュアルといえばぎっしりと説明文がある、分厚いものをイメージしてしまうのですが、全部で16ページしかありません。
物理的な薄さというよりかは、情報量の少なさが特徴的だと感じました。

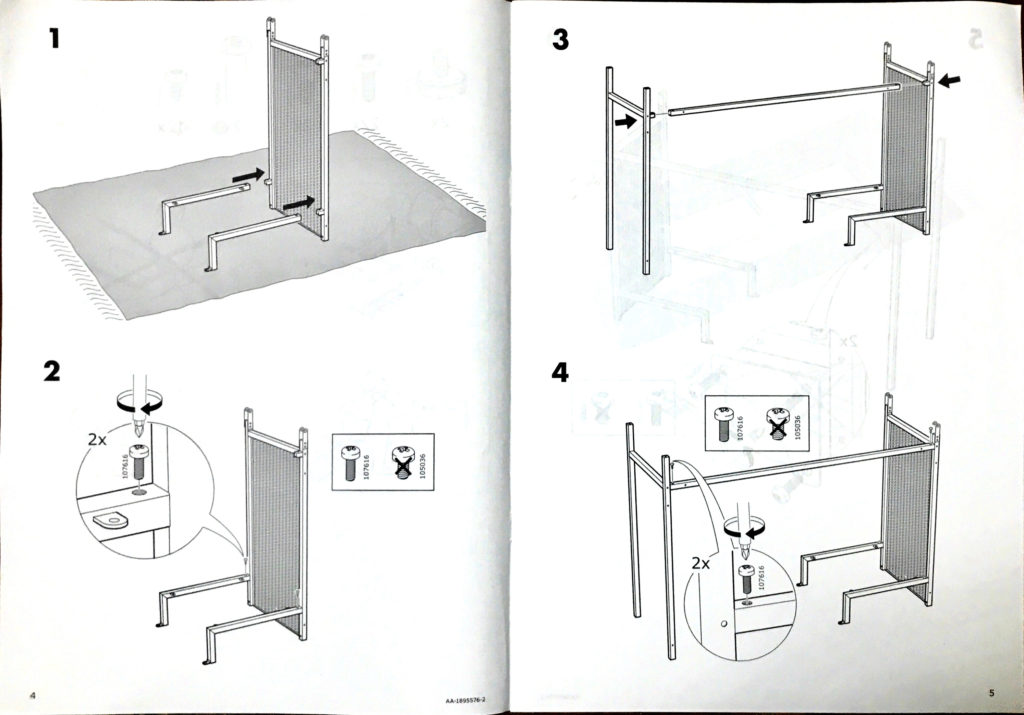
・特徴その2 文字がない
あまりの薄さに大丈夫かなと思ってパラパラめくって気づいたのですが、どのページにもまったく文字がありません。
心なしか、イラストも一般的なマニュアルに比べて大きいような気がします。
文字がないので国ごとに翻訳をする手間が省け、コスト削減ができますね。

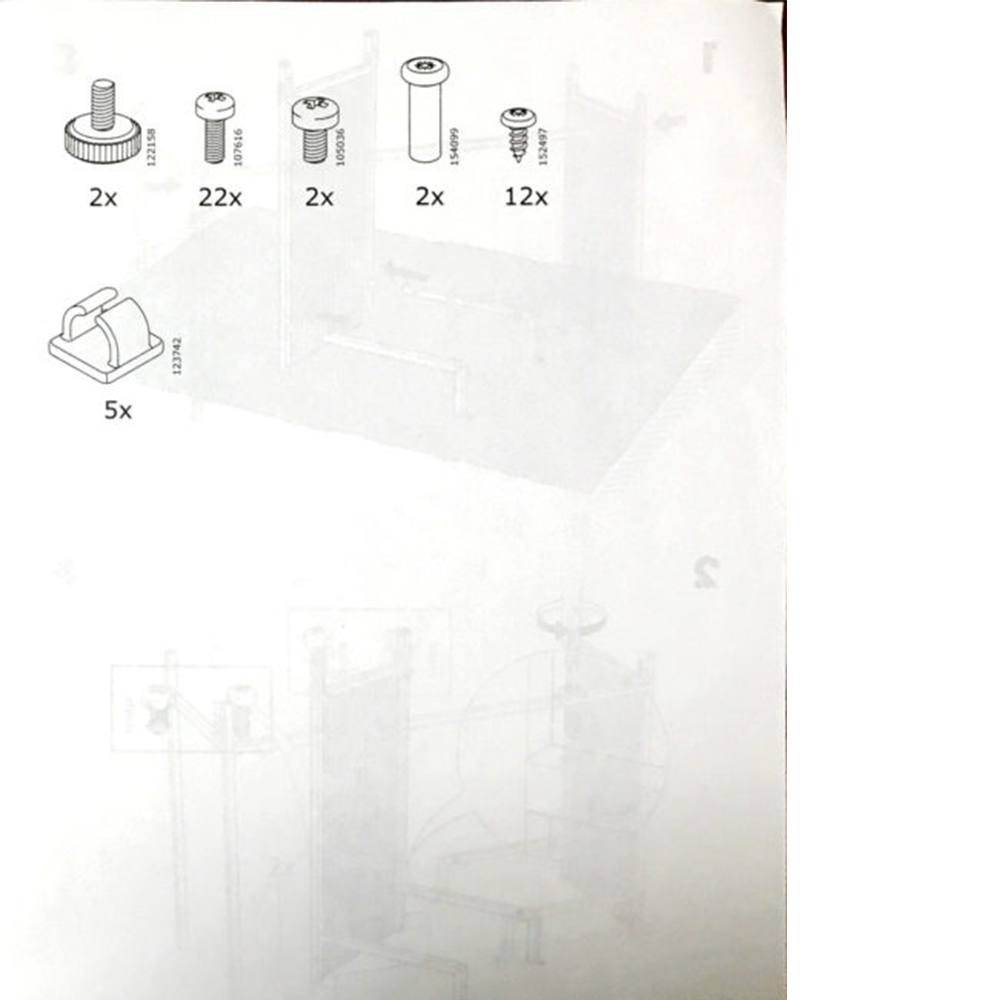
・特徴その3 部品には、名称ではなく番号をつける
よくある組み立てマニュアルには各部品のイラストや名称がずらっと記載されていますが、IKEAはイラストと、名称のかわりに番号がふってあります。
部品も細部まで描かれているので、番号と照らし合わせるとまず間違うことはなさそうです。

ネットで軽く調べてみると、無口すぎるマニュアルと言われていたり、人によってはわかりやすい・わかりにくいと感じ方には個人差があるようです。
ちなみにどうしてもわからない!という方はIKEA公式HPに組み立て説明書の見方
が載っているのでそちらを確認してみるのがよいかもしれません。
ちゃんとわからないユーザーもフォローしているところにIKEAの優しさを感じました…。
私も最初はこのマニュアル大丈夫かなと不安だったのですが、あっという間に組み立て完成しました。
マニュアルもシンプルなのですが、それ以上に直感的に作れてしまう家具の設計がすごい!きっとものすごくユーザーのことを考えて設計したに違いない!と思い、更にいろいろ調べているとIKEAが掲げるデザイン原則を発見しました。
イケアが掲げる循環型デザインの9つの原則
1. 想定寿命に合わせたデザイン
お客さまが定期的に買い替えたいと思う製品もあれば、美しくデザインされたソファのように、長く使い続けたいと思う製品もあります。製品の耐久性と原材料は想定される寿命に合わせます。2. 再生可能素材やリサイクル素材を使用できるデザイン
持続可能な素材は持続可能な製品を生み出します。そのため、始めから再生可能素材やリサイクル素材を使うようにデザインします。3. リサイクルできるデザイン
多くの場合、製品に使用される素材は、お客さまが製品を使用する期間よりも長持ちします。イケア製品は、素材を簡単に回収して、2回目(3回目、4回目…)の再利用ができるようにデザインします。4. 製造方法を考慮したデザイン
製品のデザインは、原材料や化学物質、水、エネルギーなどの製造段階のムダを最小限に抑えられるようなものにします。5. 標準化と互換性のためのデザイン
イケア製品には、標準的な寸法を採用します。これにより、よりよい生産及び再生産が可能になり、ほかのブランドとの互換性も生まれます。6. 調整しやすく、改良できるデザイン
ニーズや要求は時間とともに変化します。変化に対応するため、製品のアップデートや改良が簡単に行えるようにします。7. メンテナンスや修理ができるデザイン
お客さまがイケア製品を長く使えるように、メンテナンスや修理がしやすいデザインにします。8. 分解と再組み立てができるデザイン
同じ家に一生住み続ける人は、ほとんどいません。お客さまと一緒にイケア製品も引っ越しできるよう、組み立て・分解がしやすいデザインにします。9. 愛着が持てるデザイン
お客さまが商品に愛着を持っている場合、その商品を捨てる可能性は低くなり、壊れた場合でも修理をする可能性が高くなります。
上記はあくまでも家具メーカーとしてイケアが掲げるデザイン原則ではありますが、ウェブ制作においてもヒントになるところはあるのではないでしょうか。
例えば、6.の調整しやすく、改良できるデザイン。
サイトを構築するときにも運用のことを考えて設計・デザインすることでクライアント側でも運用がしやすくなるし、リニューアルするときも効率的にできるかもしれません。
ほかにも、9.の愛着が持てるデザイン。
例えばユーザーにとって使いやすいサイトや、情報の見せ方などを工夫することでユーザーのファン獲得につながり、よい関係性が築けるのかもしれません。
さいごに
文字がないことで全世界のだれがみても理解ができる世界共通のマニュアル。
実際にマニュアルを見ながら組み立ててみると、意外と文字なくても伝わるものだと気づきました。
ウェブサイトを制作する際でも、必要以上に説明文や文字を入れるのではなくイラストやアイコンを使用する、言葉がなくても直感的に操作がわかるデザインにするなど、このIKEAのマニュアルやデザインの原則から学べることはたくさんありそうです。
そして念願の作業環境が整いました。
シンプルで部屋の雰囲気にも馴染み、とても気に入っています。

これからもいろんなアンテナをはり、日々の気づきを業務に活かしていきたいと思います。
この記事を書いた人

松山 明香里
2019年4月メンバーズ入社。金融業界を中心に提案・構築案件に携わる。 海とカレーが好きでいつか絶対に鎌倉に移住したい関西人。



